Shoptimized 主题的产品页面中内置了一个倒数计时器功能,利用了紧迫性的心理说服原则,显示优惠结束的倒计时,以激励客户马上采取行动购买。
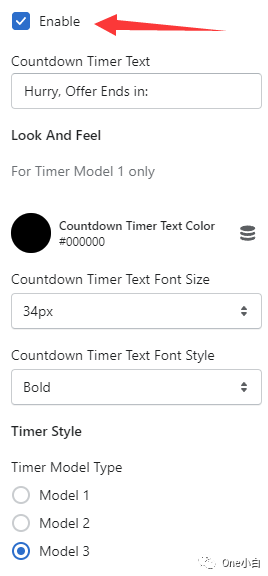
要启用这个功能,首先到 Shopify 后台,找到 Theme settings - PRODUCT PAGE - COUNTDOWN TIMER,然后勾选 Enable 启用,

倒数计时器共有 3 种显示样式,默认显示的是样式 3。

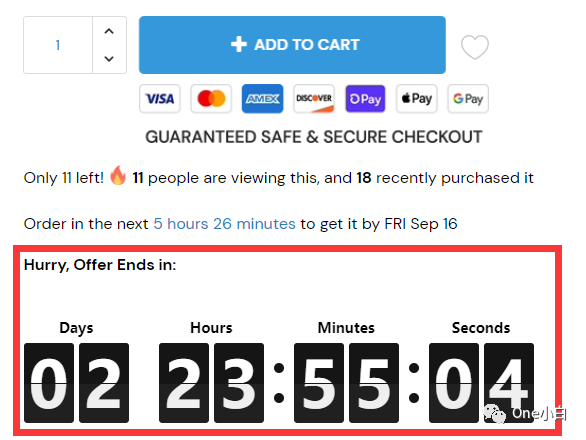
样式1

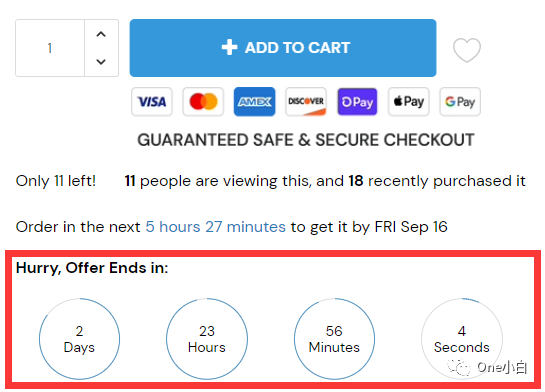
样式2

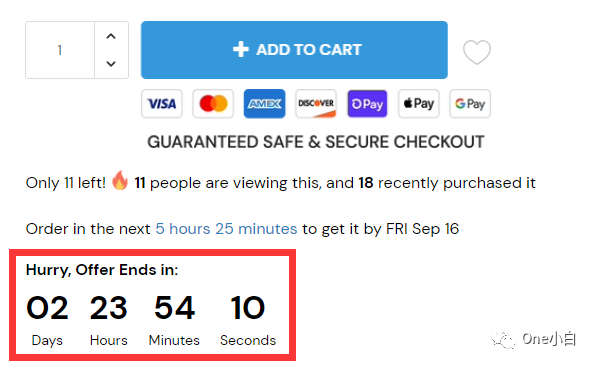
样式3
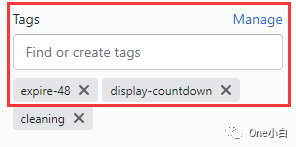
然后需要在想要显示倒数计时器功能的产品的页面 Tag 模块添加 2 个功能标签,分别是:
display-countdown:倒数计时器触发功能标签;
-
expire-x:自定义倒计时时间,x=时间。例如:expire-24,则意味着倒计时将每 24 小时重置一次。

标签添加后,保存即可启用此功能。
最后需注意,Tag 区分大小写,输入时必须跟上述的一模一样才能生效。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复