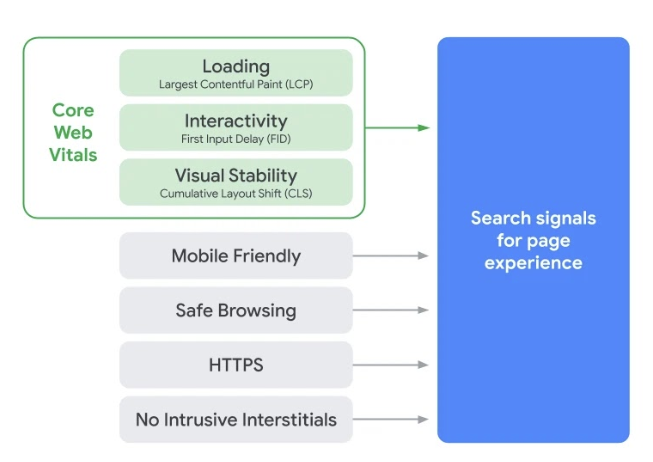
基于大量的内部数据和行业调研,谷歌发现用户更喜欢具有良好页面体验的网站。因此,今年5月28日,谷歌宣布Core Web Vitals与现有的衡量网页体验的四个指标(移动友好、安全浏览、HTTPS、 无插页式广告)重新组合成谷歌新的用户体验信号(Page Experience Signals)。 Page Experience Signals旨在精准地评估网站能否给用户提供良好的使用体验,谷歌已将其正式列入排名因素,将于2021年正式推出这一算法更新。虽然这一排名因素的重要性不会超过内容质量本身,但是,对于相类似的内容,用户体验得分高的网站将获得更好的排名。 Core Web Vitals把LCP、FID、CLS列入网站用户体验核心指标,这三个指标分别代表了加载速度(Loading),用户交互(Interactivity)以及视觉稳定性(Visual Stability)。 LCP(Largest Content Paint):页面最大元素加载时间,也就是网页上主要内容元素被用户看到的时间。LCP检测元素包括:图片,视频,文本块等。 FID(First Input Delay):首次输入延迟时间,指的是用户首次与网页互动(包括点击链接、下拉菜单、表单填写等)的延迟时间。这项指标主要代表了用户与网页互动时,页面是否有良好的响应速度。 CLS(Cumulative Layout Shift):累计版面位置迁移,计算了网页组件在加载时的非预期移位的总和。一个让用户感觉视觉上”跳来跳去”的网页会导致相当不好的用户体验。 根据Google的研究,网页如果能将75%的网页的三项指标都控制在”优良”区间,就能确保网站访客都有优良的体验,同时网站访客在页面加载时离开网页的机率会降低至24%。 Core Web Vitals对算法以及网站用户留存意义深远,相信大家会希望深入了解更多内容,例如: 1、 如何测试网站Core Web Vitals三项指标得分? 2、 如何读懂Core Web Vitals指标报告? 3、 具体如何优化提升Core Web Vitals? 4、 现有网站哪些常见做法影响Core Web Vitals得分? … 为了更深入地把这一算法更新讲得清楚透彻,同时帮助大家在算法发布之前及时做好网站的优化工作,9月3日下午16:30-17:30,Cross Border Digital全球营销业务CEO Charles Coxhead 将给大家带来针对core web vitals的深度解读。 本次直播采用中英文双语在线分享的形式,帮助大家全面读懂基础概念,学会可落地的优化技巧。直播设有QA环节,讲师会针对您的疑问直接做出解答。 扫描海报下方二维码报名:

提前做好代码及内容优化,在算法更新正式发布时,让您的网站获得超越竞争对手机会。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)





发表评论 取消回复