你是不是现在从事的就是跨境电商行业?你是不是不想再给别人打工,想拥有自己的跨境电商店铺,进而慢慢脱离公司的束缚自己做跨境电商的打算?
要想通过互联网将产品出售到国外、境外的客户,至少你应该拥有一个自己的跨境电商独立站吧?
当然你可以选择在一些跨境电商平台上注册,依靠平台开启自己的跨境电商外贸业务。不过这些平台不仅有自己的规则也有对卖家的一些限制,弄不好你的店铺就会被封。而且在这些平台上出售产品,虽然说面对的潜在客户也更多,但平台上卖家之间的竞争也非常激烈。最明智的选择,就是拥有自己的外贸网店,同时还可以背靠跨境电商平台出售产品并做引流。
不过如果你没有任何建站方面的技能和经验也没有关系,本篇文章可以引导你一步步完成跨境电商独立站的制作。
任何电商类网站的制作离不开以下几个必备条件:
本博主推出的跨境电商独立站制作教程,不仅是一篇外贸自建站的教程,同时也是一篇Cloudways教程,只不过将本教程WooCommerce插件安装之后的部分删除掉,就是Cloudways博客的制作教程。
要使用WooCommerce插件,我们就必须首先制作一个WordPress网站。
选购Cloudways托管网站的益处
下面是使用Cloudways来托管网站的一些优势:
按需付费。用户可以按月付费,如果想要更换网站托管公司,也不需要像其他托管主机那样一次性购买3年的托管服务。
性价比高。用户每个月只需要花费10美元就能拥有一个云主机来托管自己的网站,而且Cloudways还实行实时计费,用户用多少服务器资源就花多少钱。
免费试用。用户可以免费试用Cloudways。试用期间,用户不需要提交任何信用卡信息。
一键安装WordPress建站程序。Cloudways可以自动安装一些高级插件,例如缓存插件。缓存插件可以提高网站的加载速度。
备份已集成。Cloudways会对网站进行每日备份。假如一个店铺上有100多种不同的产品,如果网站没有备份就很可能导致网站崩溃、数据丢失的情况。不过Cloudways不存在这样的问题。
客服质量高。Cloudways的客服质量比较高,支持实时聊天功能。一般来说,客户在Cloudways建站过程中遇到任何问题,都可以咨询客服人员。而客户质量之高也是很多人选择Cloudways来制作跨境电商独立站的原因。
灵活程度高。在网站流量激增的情况下,用户只需要点击一下按钮就可以完成Cloudways云服务器的升级。
建站前需要了解的Cloudways的一些信息
Cloudways并不是一个多合一的云主机,这就是说用户需要在另外一家公司单独购买网站域名。不过你用担心,本文会告诉你Cloudways建站的各个步骤,当然也包括域名的注册。
注册网站域名是用Cloudways建站前必须提前做的一步。用户可以免费试用Cloudways,如果试用不满意,还可以随时停用。
注册一个网站域名一般来说需要每年支付5美元到20美元。如果你还没有自己的网站域名,可以在Domain.com或NameCheap上面进行注册。
废话不多说,我们现在就在Cloudways上制作一个跨境电商独立站。
在Cloudways上完成跨境电商独立站制作
这是本文的主体部分,主体部分主要分为在Cloudways上架设WordPress网站以及WooCommerce电商插件教程2个部分。
在Cloudways上架设WordPress网站
第1步:注册账户并激活
首先,我们需要登录Cloudways官网首页,然后点击首页上的“GET STARTED FREE”(免费开始)按钮。

点击了上面的红圈中绿色的按钮后,我们会进入下方的页面。

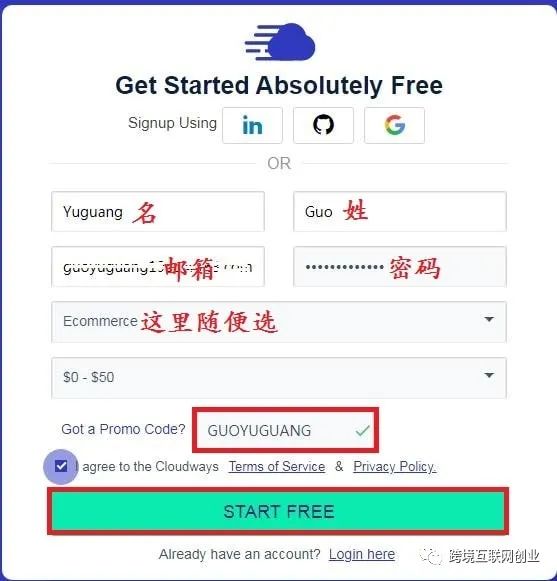
这里是注册账户板块,需要我们填写自己的个人信息。我们需要填写自己的:
First Name(名);
Last Name(姓);
邮箱地址(推荐用Gmail邮箱,尝试过用163邮箱和雅虎邮箱不能注册);
密码(要求有大写字母、小写字母、数字和特殊符号);
说明自己的范畴(这里我们选择Ecommerce,因为我们做的是跨境电商网站);
选用Cloudways的目的(例如改善网站速度和性能、安全及稳定性等选项)、每月预算(根据自己实际需要选择对应金额)。
Promo Code选项,你可以到网上搜一下Cloudways的优惠码填写在此处。这里大家可以使用优惠码GUOYUGUANG,购买所有套餐均可享受1个月20%的折扣优惠。
最后,勾选下方的I agree to the Cloudways Terms of Services and PrivacyPolicies选项,同意其条款。最后点击START FREE按钮注册账户。
注册账户之后,我们会进入一个新页面,这个页面让我们给av@cloudways.com这个邮箱发送邮件,以便激活账户。注意:只有激活账户以后,我们才可以登录Cloudways账户并享受免费试用功能。界面如下图所示:

我们就使用刚才注册时填写的邮箱给av@cloudways.com发送邮件进行验证。下面给大家提供了英文邮件的模板,供大家参考:
收件人– 填写av@cloudways.com;
主题–填写Request to Verifyand Activate My Cloudways Account(请求验证并激活我的Cloudways账户);
正文部分– 这里给大家一个模板,具体内容如下:
Dear Cloudways Verification Team,
I want to create a website on Cloudways and I've finished registration. Myregistration details are as follow:
First Name - Yuguang;
Last Name - Guo;
Email - guoyuguang1988@gmail.com;
I am sending you this email to ask you to help me verify and activate myaccount, so I can start to create a website on Cloudways.
Thanks and Best Regards,
guoyuguang
这个英文邮件中的内容的红色部分就是大家需要按照自己注册时的信息替换的内容,在写邮件时,所有的内容都全部靠左对齐,这是英文邮件的常见格式。邮件中的内容翻译过来就是:
尊敬的Cloudways验证团队,
我想在Cloudways上制作网站并已完成了注册。我的注册信息如下:
名称 – Yuguang;
姓氏 – Guo;
邮箱 – guoyuguang1988@gmail.com
本人发送此邮件并请求您帮我验证并激活我的账户,以便我在Cloudways搭建网站。
致谢
guoyuguang
随后我们会在注册邮箱的收件箱里找到一封标题为Cloudways Team的邮件。它会要求我们还需要提交身份证ID照片、驾照、护照中任意一个的照片。另外,我们还需要在个人Facebook主页链接、推特个人主页链接、领英个人主页链接、公司或个人网站地址、联系电话中任意选择2种信息和上面个人身份信息中的任意1个在28小时内发送到verify@cloudways.com。
这里我们照做就行了。Cloudways也对这一步做了说明,说是很多机器人或者恶意人士恶意开通账户,这一步是为了平台的安全考虑。
这里博主也为大家提供了一个模板,供大家参考。
收件人– 填写verify@cloudways.com;
主题–填写Materials forVerification of Cloudways Account(申请验证Cloudways账户的材料);
正文部分– 这里给大家一个模板,具体内容如下:
Dear Cloudways Verification Team,
Attached photo for your reference.
These are 2 personal profile page on social media websites:
https://www.facebook.com/profile.php?id=1657353221;
https://twitter.com/guoyuguang1988
Hope I didn't miss anything.
Best Regards,
Yuguang Guo
上述邮件内容标红的部分分别是我的Facebook个人主页链接和推特链接,下面是我的签名,大家直接替换成自己的就可以了。最后不要忘记将可以证明自己身份的身份证、护照或驾照的照片页也发到verify@cloudways.com这个邮箱。
上面2封邮件中的内容都全部靠左对齐,这是英文邮件的常见格式。上面给验证团队邮件中的内容翻译过来就是:
Cloudways验证团队,
您好!
附上照片,供您参考。
下面是2个社交媒体网站上的个人主页:
希望我没有忽略其他内容。
致谢
Yuguang Guo
将这些验证资料发给Cloudways的验证团队后,过几个小时我们在注册时使用的邮箱里就会收到一封邮件。我们需要打开这封邮件,然后点击最下方绿色的Activate Account来激活自己的账户。

第2步:配置服务器并完成WordPress安装
激活自己的账户以后,我们需要登录Cloudways,然后点击绿色按钮“LET’S GET STARTED”(开始)。下面就进入了创建应用向导部分,这个设置向导部分会告诉你每个部分的功能。

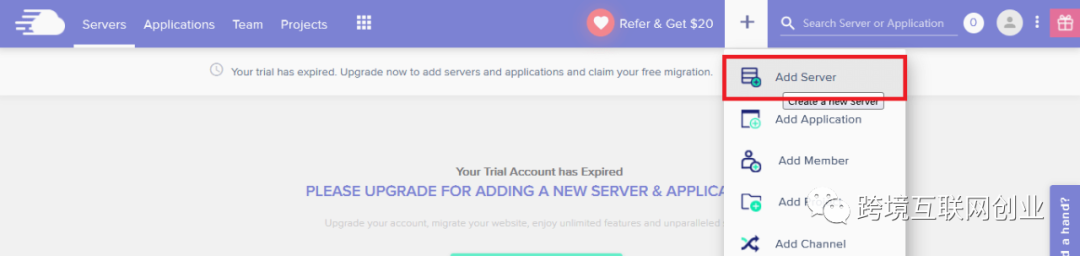
我们可以页面最上方白色的“+”符号处,然后在下拉菜单中点击“Add Server”来添加服务器,如下图所示。

点击上面的Add Server按钮后,我们进入了应用程序的管理和部署板块。如下图所示:

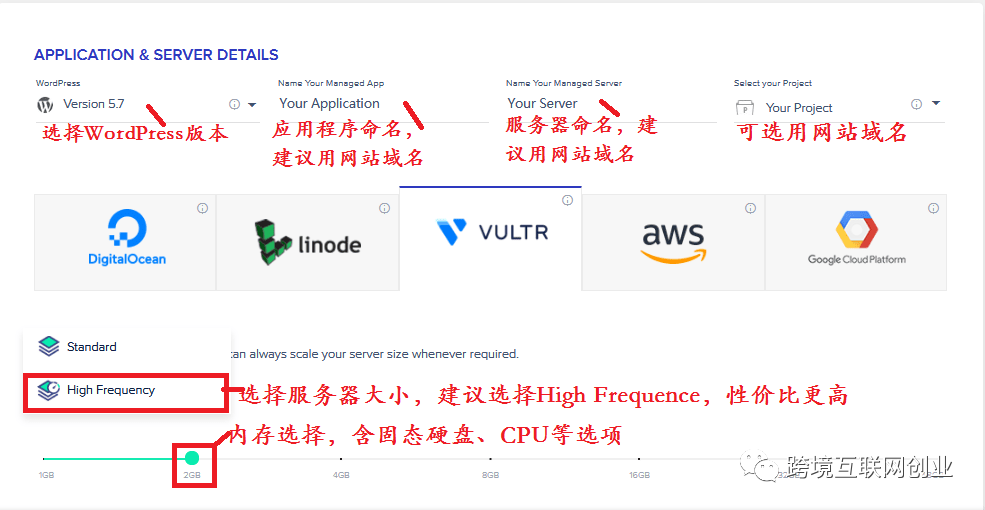
上图是应用程序及服务器详细信息部分,我们按照从左至右,从上到下的顺序看一下各个选项,然后按照自己的需要进行服务器定制。
这个部分从上到下分为3个板块,分别是Application& Server Details(应用程序及服务器详情)、Server Size(服务器大小)、Location(位置)。
我们先来看一下第1个应用程序及服务器详情板块。
WordPress:这里我们可以选择WordPress版本,除了WordPress之外,还有WooCommerce和Magento选项,这里我们默认选择WordPress 5.7版本(随后应该还会升级版本)。
Name Your Managed App(给应用程序命名,名称对内不对外):这里我们可以选择网站域名作为应用程序的名称,如guoyuguang。
Name Your Managed Server(给可管理式服务器命名,名称对内不对外):这里我们仍然可以选择网站域名作为应用程序的名称,如guoyuguang。
Select Your Project(选择项目,名称对内不对外):如果创建了项目可以选择,如果没有建项目可以先建项目,再在此处选择项目。当然,如果只在Cloudways上创建一个项目,这里不需要做出任何选择。项目的创建方法还是点击白色的“+”符号,然后在下拉菜单中找到Add Project选项并点击创建项目。如下图示:
![]()
Cloudways集成了DigitalOcean、Linode、Vultr、AWS以及谷歌云平台,这里大家可以根据自己实际需求选择对应的云主机。
这里推荐大家选择Vultr,因为Vultr的服务器大小还分为Standard和HighFrequency两个版本,建议大家选择High Frequency版本,性价比更高,而且配置也稍微好一些。
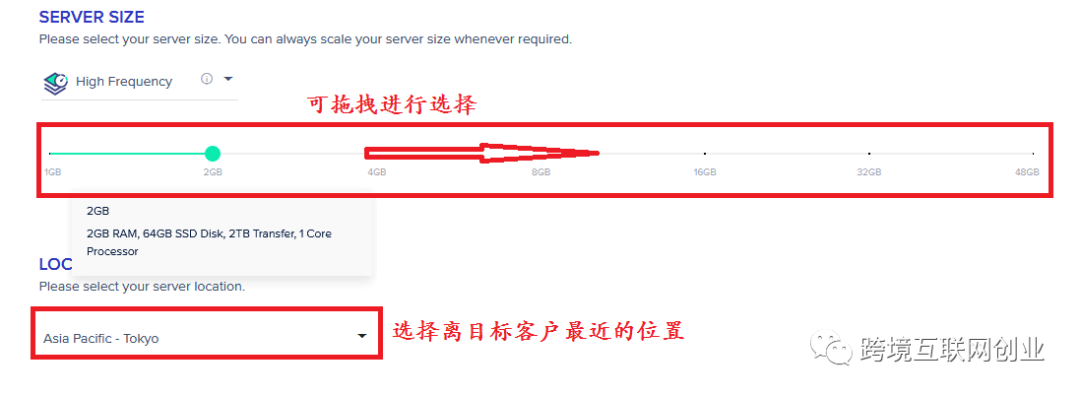
这里我们看一下第2个服务器大小板块。

云服务器的存储空间可以按需定制,Cloudways也不例外。我们可以根据自己的实际需要进行选择。
如果将鼠标停留在绿点上,我们就能看到对应的内存里包括的内存大小、固态硬盘大小、CPU数量、带宽等指标,大家可以点击鼠标拖动绿点选择自己满意的存储空间。
对一个新网站或者流量较小的网站,我们可以选择1 GB内存的套餐。使用Cloudways的好处之一就是如果网站后期流量大了以后,我们还可以随时给服务器扩容。
最后就是第3个服务器地理位置的设置。
一般来说,我们需要选择离自己的目标受众最近的位置。如果你的目标客户位于美国,那么就可以将服务器的位置选择在美国的各个城市。如果你的客户位于巴西,你可以将这个位置选择在巴西。
最后,我们点击该页面最右下角的“LaunchNow”绿色按钮。
点击这个按钮后,我们可能需要等待十几分钟。十几分钟后就完成了服务器的创建,并成功完成了WordPress博客网站的搭建。这个过程结束之后,我们就会看到如下界面。

不过,这里我们只是试用3天Cloudways的云主机。如果确认要使用它,一定要记得在试用结束前,点击UPGRADE MY ACCOUNT按钮升级自己的账户。
在升级账户的时候,需要我们输入信用卡信息。如果我们有自己的信用卡还好,按照要求将卡号、持卡人姓名、卡到期日期、卡背后的3位数字、地址、城市、国家、电话、个人还是企业等选好就可以了。
不过,中国大陆的很多用户是没有Visa、Master信用卡的。在此我们可以利用PayPal付款。
如果申请PayPal付款,我们可以直接给Cloudways公司的财会邮箱billing@cloudways.com发送邮件,请求用PayPal付款。
第3步:购买域名并在Cloudways做DNS设置
接下来我们需要注册购买网站域名,这笔费用属于一笔提前支出的费用,域名费用为每年8美元。
我曾经在Namecheap上买过我的第一个网站域名,当时在这个网站上注册也是看有人在推荐。以前在这个网站进行设置时,客服人员几分钟之内就帮我解决了问题。
如果你已经在其他网站上购买了域名,也不用担心。本教程的内容完全可以借鉴,唯一的区别也就是设置界面的不同。
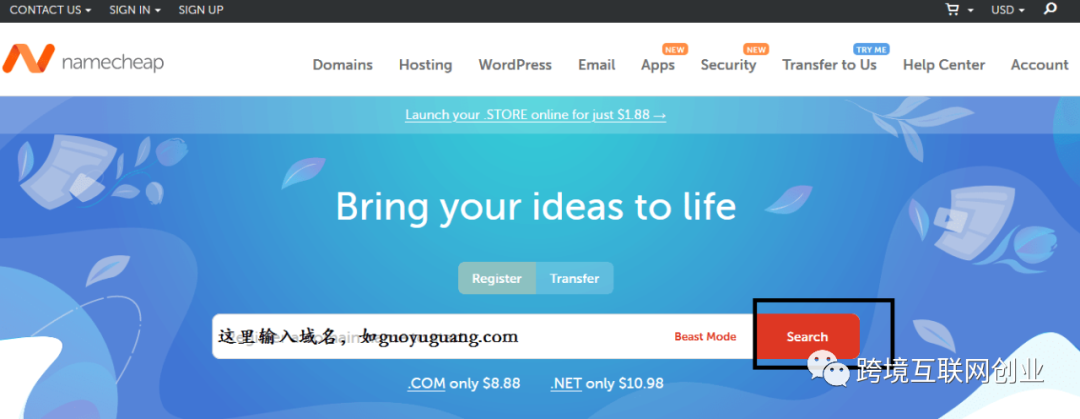
首先我们访问Namecheap网站购买域名。我们需要在下图处输入自己想要的域名(当然可能有的网站域名已经被注册了),然后点击红色的Search按钮。

其实在整个网站域名注册过程中,或许WordPress程序已经安装好了。
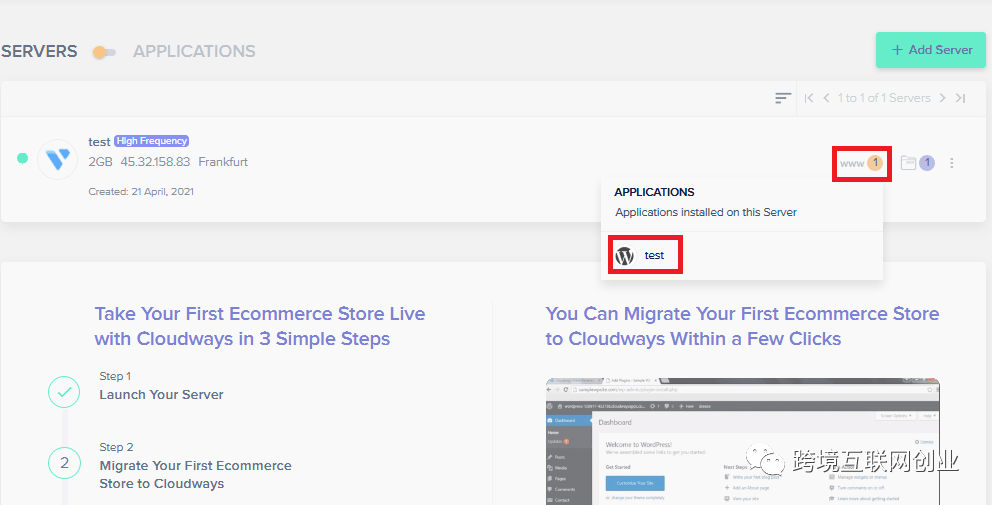
域名购买完成后,我们先回到Cloudways上,然后点击我们点击图中的“WWW”部分,然后点击应用程序名称(也就是前面用网站域名命名的应用程序名称)。如下图示:

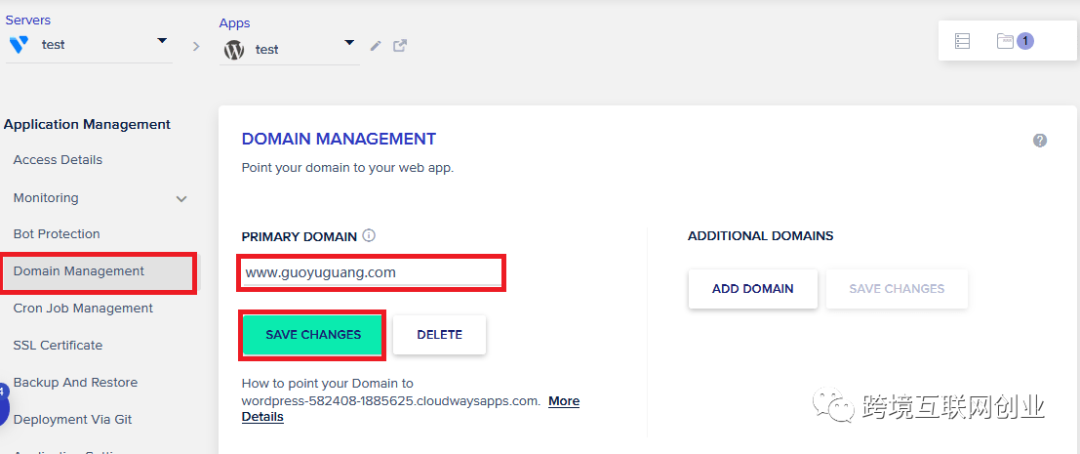
接下来我们点击“Domain Management”(域名管理)选项,如下所示。

接下来,我们在“PrimaryDomain”(主域名)选项下方输入购买的网站域名。输入的格式为www.xxx.com。
然后,我们点击“Save Changes”按钮保存设置。
下面我们要做的是将自己的域名跟服务器连接起来,也就是将域名指向Cloudways服务器。作为新手,可能回到下面这些内容感到有些困惑,不过我会用最简单的方式告诉你接下来应该怎么做。
我们可以将自己的服务器想象成一间房子,而网站域名就是所在街道的地址。我们必须要告诉网站域名房子所处的位置。
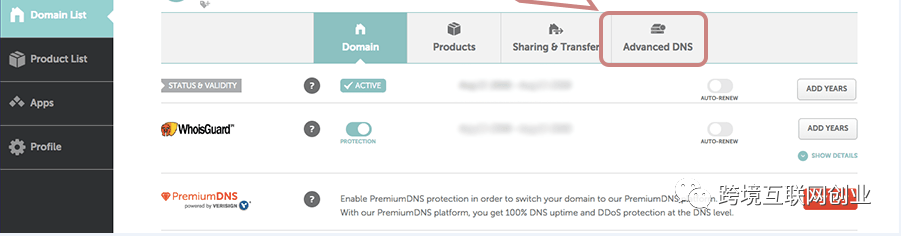
上一步我们已经在Namecheap上注册了域名。现在我们登陆Namecheap,然后进入Dashboard(仪表盘)板块,然后在刚才注册的域名上点击“Manage”(管理)按钮。

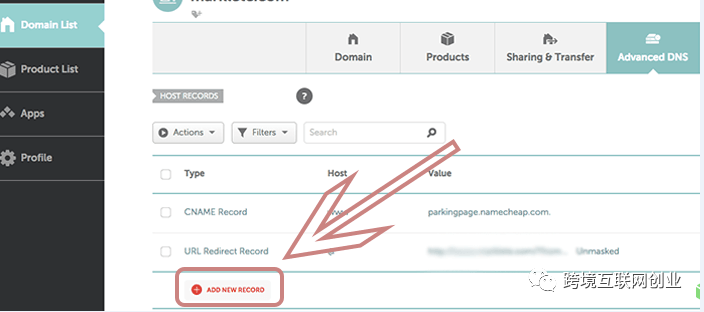
然后我们切换到“Advanced DNS”(高级DNS)选项,如下图示。

这里我们需要添加2条记录。
点击“Add new Record”(添加新记录)按钮,如下图所示。

在添加新记录之前,我们需要知道服务器的IP地址。这一点很容易做到。
我们需要访问Cloudways仪表盘里,找到下方截图。我自己将我的IP弄模糊了,不过这个部分显示的就是你自己服务器的IP地址。
这个IP地址通常类似于xx.xxx.xxx.xx的形式。将这个IP地址复制下来。

我们要添加的记录就是所谓的“ARecords”。我们上面已经提过要添加2条记录。
第一条记录如下:
Type:A Record;
Host:@;
Value:自己的服务器IP地址,类似于XX.XXX.XXX.XX;
TTL:Automatic;
第二条纪录如下:
第一条记录如下:
Type:A Record;
Host:www;
Value:自己的服务器IP地址,类似于XX.XXX.XXX.XX;
TTL:Automatic;
如下图所示:

注意:上面的更改设置需要一段时间生效。有时候是几个小时,但通常比较快。
添加完2条记录以后,我们可以将另外2条记录删掉。删除记录时,只需要点击对应的垃圾桶图标就可以了。
最后我们只剩下2条A Records记录就可以了,不需要其他记录,如下图所示:

第4步:安装SSL证书
接下来我们可以安装一个免费的SSL证书。
如果你不是专业的技术人员,SSL证书可以创建一个加密频道,让用户更加放心。基本上,SSL证书就意味着网站上的数据是安全的。这一点非常重要。如果没有SSL证书,谷歌会惩罚网站。
如果网站安装了SSL证书以后,网站的链接就属于https://www.xxx.com的类型;如果没有SSL证书,网站的链接就属于http://www.xxx.com这种类型。
接下来我们就在Cloudways安装免费的SSL证书。
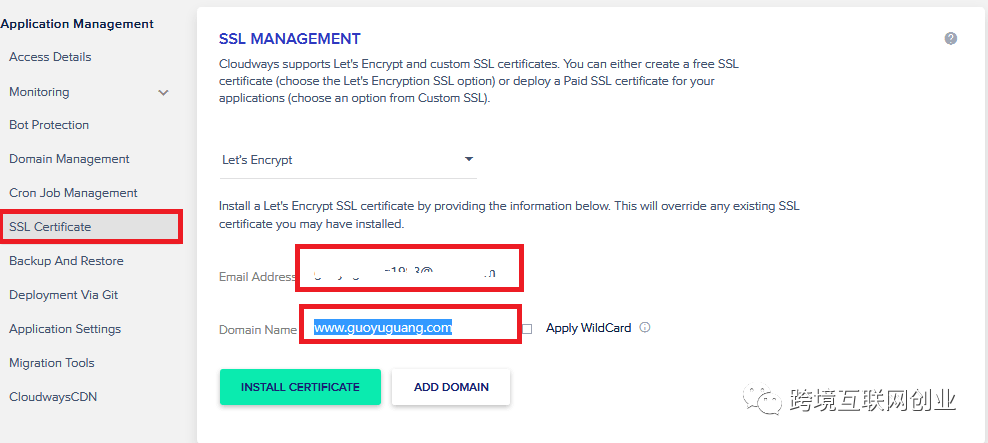
我们需要在Cloudways的应用程序设置板块找到SSLCertificate板块,然后点击“SSL Certificate”选项。

接下来我们需要在Email Address后面输入自己的邮箱地址,然后在下方的Domain Name后边输入网站域名。
然后我们需要勾选域名输入栏后边的“Apply WildCard”选项。
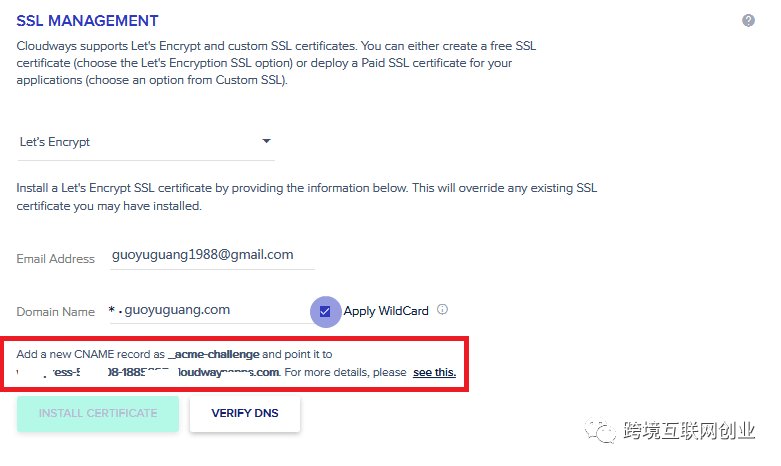
勾选这个选项以后,下方出现了一段话,大家可以参考下图:

为了成功安装SSL证书,我们需要再在域名注册商处添加一个记录(Record)。在本案例中,我们仍然使用Namecheap这个域名注册商。
我们需要返回Namecheap的“AdvancedDNS”(高级DNS)设置板块。然后点击“Add a Record”(添加记录)选项。然后我们安装下面的提示进行设置。
承接上文中将域名跟IP地址做映射的步骤,这里是第3条记录:
Type:CNAME Record;
Host:_acme-challenge;
Value:wordpress-xxxxxx-xxxxxx.cloudwaysapps.com(这里就是上图中红圈中我涂白的链接);
TTL:Automatic;
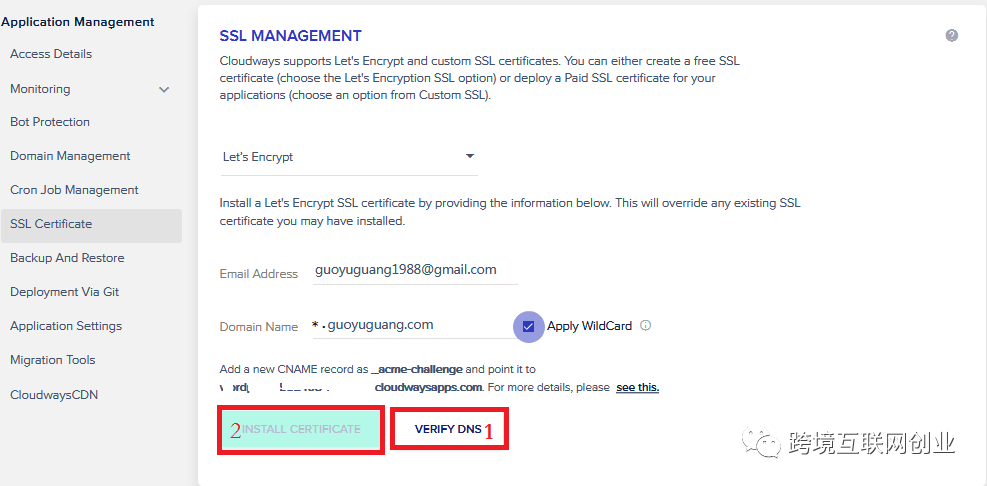
然后我们返回到刚才Cloudways验证DNS的界面,然后点击“Verify DNS”*(验证DNS)按钮。如下图所示:

注意:有时,添加CNAMERecord也需要一段时间,我们稍作等待就可以。
在DNS成功验证后,我们需要点击VerifyDNS左侧的“Install Certificate”(安装证书)按钮。
到了这一步,我们就已经将SSL证书安装到了网站上。
第5步:在Cloudways查看新建的WordPress博客网站
上面的步骤已经完成了在Cloudways上搭建WordPress博客,这里我们可以访问自己的WordPress网站。
首先,我们点击“AccessDetails”(访问详情)按钮。
我们会在“Admin Panel”区域看到登录WordPress博客的登录信息。
登录URL类似于https://www.xxx.com/wp-admin/,然后我们访问这个链接,并登录自己的WordPress博客。
用户名就是我们的邮箱地址;
密码我们可以直接在Admin Panel部分进行修改,当然也可以用默认的密码。如下图所示:

点击刚才的链接,然后在新页面输入用户名和密码以后,我们就可以登录到WordPress网站上了。

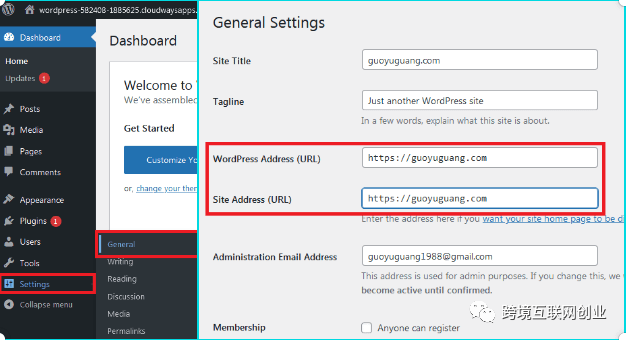
到了这一步,我们还需要完成最后一项设置,以完成SSL证书的安装。我们登陆WordPress网站后端以后,点击“Settings”下方的“General”选项。
我们必须确保WordPressAddress和Site Address后方的链接要以“HTTPS”开头。

如果你还想将后端的语言切换成中文,可以在该页找到Site Language选项,然后在下拉菜单中选择简体中文、繁体中文或香港中文。
最后滚到该页面的最下方,点击“SaveChanges”保存设置。
第6步:WordPress网站基础设置
上述步骤已经完成了WordPress网站的初期搭建,接下来我们还需要做一些基础设置以便以正确的方式让自己的网站上线。
虽然不同的WordPress网站配置项目不同,但是在WordPress刚完成安装以后有一些共性的设置项目需要我们进行个性化设置。
记住,在给网站上添加任何新内容之前,我们一定要对最重要也是最基础的功能进行设置。
具体设置项目和方法,请参照《安装完WordPress后必须进行的基础设置(共15项)》这篇文章。
WooCommerce电商插件教程
上文我们已经提过,WooCommerce插件可以让我们在WordPress博客网站的基础上实现基本的电商网站功能。下面的内容会向大家展示如何安装并对该插件进行设置。
第7步:安装并启用WooCommerce插件
因为WooCommerce是一款免费的WordPress插件,因此我们可以从WordPress官方插件列表里安装WooCommerce。首先第一步我们需要登录WordPress网站后端的仪表盘。然后我们按照下列步骤操作:
在后端,想鼠标放在左侧纵向菜单中的插件选项上;
在弹出来的菜单中选择安装插件选项,然后在搜索栏中输入WooCommerce文本并按回车键;
在搜索结果中找到WooCommerce(作者是Automattic)并点击现在安装按钮;
待安装完成后,点击启用按钮;

首次安装WooCommerce会自带4个默认页面,分别是店铺页、购物车页、结账页、我的账户页。
如果你发现自己没有这四个页面(一般来说是误删的情况),可以通过使用短代码的形式重新创建这些页面,创建页面要按照页面→新建页面的顺序来操作。
我们先来了解一下这4个页面对应的短代码。
Cart(购物车页标题),建议使用全宽页面或盒式页面– [woocommerce_cart];
Checkout(结账页标题),建议使用全宽页面或盒式页面– [woocommerce_checkout];
My Account(我的账户页标题),建议使用全宽页面或盒式页面– [woocommerce_my_account];
Order Tracking(订单追踪页标题),建议使用全宽页面或盒式页面–[woocommerce_order_tracking];
这里以添加购物车页为例来说明。
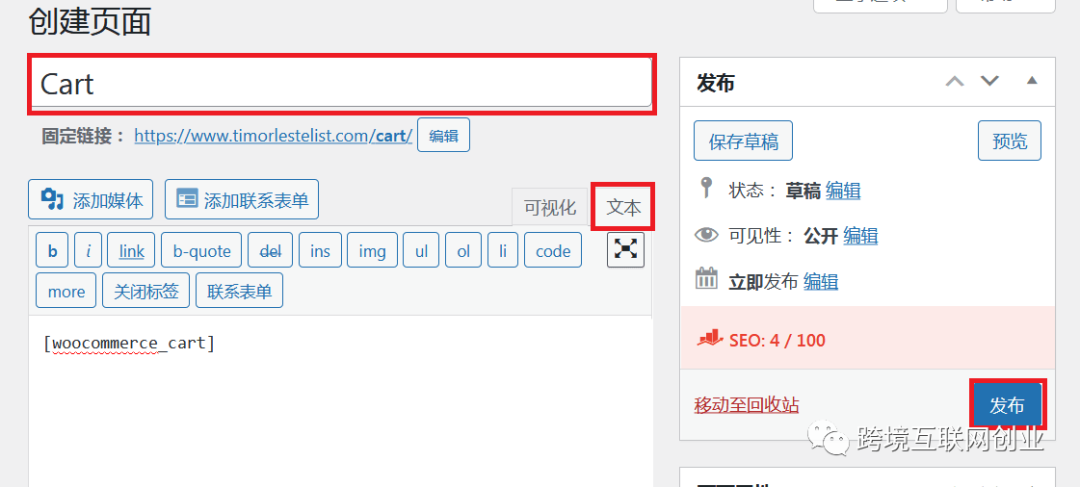
首先,我们按照页面→新建页面的顺序进入页面创建页面,然后在添加标题栏输入Cart;
其次,我们将内容编辑器切换到文本模式,然后将短代码[woocommerce_cart]输入到内容编辑框里。
最后,我们点击发布按钮发布购物车页,如下图所示:

我们还可以用类似的办法创建其他包含短代码的功能页面。这里不过多做示范。
此外,页面的创建办法跟文章的创建和文章的发布过程类似,只不过在创建文章时,直接用可视化模式就可以。
第8步:WooCommerce的设置
启用WooCommerce插件后,我们可以看到WooCommerce的欢迎信息,要求我们使用WooCommerce设置向导(Wizard)。首先我们点击Yes Please按钮开始进行设置。

另外,我们还可以在网站后端按照产品→全部产品的顺序操作,进入全部产品页面后,我们可以看到页面最右上方的帮助下单菜单。点击帮助下单菜单,我们就能找到安装向导选项。然后我们直接点击配置文件安装向导下方的蓝色安装向导按钮就可以进入安装向导页面了。
接下来,我们需要对店铺详情进行设置,包括地址、国家、城市以及邮政编码信息,然后点击最下方蓝色继续按钮。

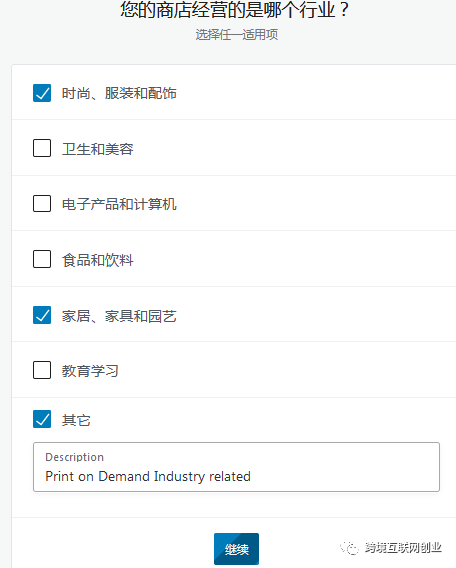
到了行业选择这一步以后,一定要把适合自己的行业都选上。

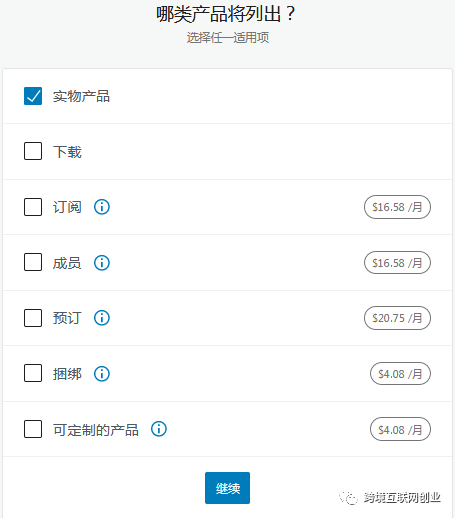
接下来我们进入了产品类型设置板块,在产品类型里面跟上面的行业类似,我们也需要选择适合自己的产品类型。

进入业务详细信息板块后,我们需要在计划显示多少产品的下拉选项中选择适合自己的选项,然后在目前是其他地方是否有销售的下拉选项中根据自己的实际情况进行选择。

另外,如果你是新手的话,该页下方的Facebook销售、Mailchimp、创意邮件、谷歌广告这些我们可以先不选,后边再安装对应的插件就可以了。老手可以根据自己的需求开启对应的项目。这里我们直接点击继续按钮进入下个项目的设置。
最后一步是让我们选择主题。这个页面里面包括免费主题和付费主题。不过主题设置这块也不必担心,我们后期可以随时更换主题。
进入最后一步以后,插件推荐我们使用JetPack和WooCommerceShipping & Tax来优化店铺。如果你想自动让销售税费和支付网关进入自动模式就可以开启这个功能。Jetpack的功能包括店铺加速、店铺安全防护、店铺监控、产品推广、手机管理店铺等功能。这里我们点击“是的!”按钮继续进行设置。

接下来,我们需要输入自己的邮箱地址、用户名和密码来创建一个Jetpack账户。或者我们可以点击谷歌账户或Facebook账户直接注册。创建新账户以后,我们会被重导向到Jetpack界面。
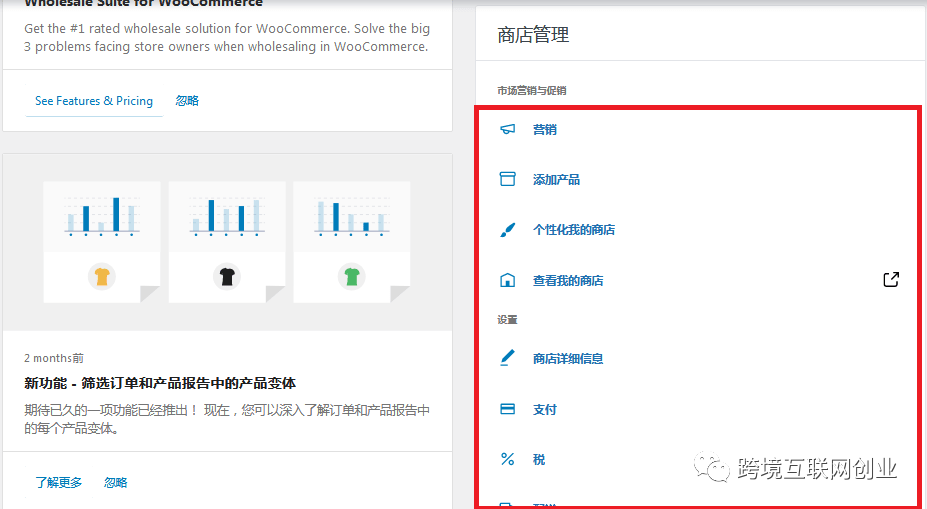
链接到Jetpack以后我们就被导向到了WooCommerce后端,这时我们就能看到统计信息、店铺管理选项、数据分析和店铺功能等选项了。
在这个板块我们可以进行各种操作,例如添加产品、个性化我的商店、配送、支付、税、营销等各种设置。
点击添加产品这个选项就可以添加第一个产品了。我们可以手动添加产品,还可以导入大型的CSV文件,或者将店铺进行搬迁。

添加产品:即给店铺添加第一个产品;
个性化我的商店:就是创建主页,上传Logo,或者更改店铺通知;
配送:这里我们可以设置配送方式和对应的运费;
税:这里我们可以设置自动计算税费,或手动设置税费;
支付:我们可以选择直接转账、货到付款、PayPal支付、信用卡支付。另外,还有很多WooCommerce收款插件可供我们选用。
上面的设置只是最基础的设置,要进行详细设置需要我们在仪表盘后端按照WooCommerce→设置的顺序进入详细信息设置页面。
我们来看一下这里的基本设置板块,共有常规、产品、税、配送、付款、账户和隐私、电子邮件、集成、高级几个主要设置板块,每个板块下也有详细的设置选项。
常规:常规设置里包含地址、店铺位置、销售目标国家和地区、送货地区、是否使用优惠券、是否开启税收、以及币种选择及图标位置的设置。
产品:产品页面有常规、库存、可下载产品3个选项。常规页面的商店页面,建议大家创建名为Shop或者Store的页面,然后将这个页面设为商店页面。
加入购物车的行为,建议取消勾选“添加成功后重定向到购物车页面”,建议勾选“再添加到购物车按钮上启用AJAX(筛选搜索)”。
占位符图片,建议保持默认设置。
重量单位和尺寸单位,大家根据自己的实际需要进行设置。
允许评论,建议勾选启用产品评论选项,建议勾选用户评论时显示“已验证的所有者”标签选项,建议勾选仅“已验证的用户”可参与评价。
产品评分,建议启用评价时的星级评分功能,“星级评分是必需,非可选”根据自己的需要进行设置。
管理库存,建议勾选启用库存管理选项。
保留库存分钟数,根据自己的需求进行设置。
通知,建议勾选“启用库存不足通知”和“启用库存脱销通知”选项。
通知接收者,可以输入自己的网站邮箱和平时用的邮箱,中间用英文逗号隔开。
库存不足的最低值,这个可以说是警戒值,根据自己的实际情况进行设置,提醒自己要补货。
售罄的最低值,这个也算是警戒值,提醒自己要补货。
售罄可见性,从分类隐藏库存脱销产品选项建议大家不勾选,亚马逊等平台不回隐藏售罄的产品。
库存显示格式,建议根据自己实际需要进行设置。
可下载产品设置板块共有3个大的设置项,我们来一项一项看一下。
文件下载方法,建议根据实际需要进行设置。
访问限制,建议同时勾选“下载必须登录”和“支付后授权方可下载产品”选项。
文件名设置选项,建议勾选“为文件名附加唯一字符串以确保安全”。
税:这里设置比较复杂,选项比较多,建议根据自己实际需要进行设置。总的来说,卖家可以选择在输入价格时含不含税,是否启用自动税费管理功能,在显示价格时是否包含税费。卖家还可以针对一些新区域设置一套税费,如标准税率、零税率、打折税率等信息。
配送:这里设置比较复杂,也很灵活,分为配送区域、配送选项、配送类型和WooCommerce配送,建议根据自己实际需要进行设置。
付款设置:WooCommerce默认提供的支付方式有银行汇款、支票付款、货到付款、PayPal付款4个选项,我们可以点击后边的设置按钮对各种收付款方式进行设置,当然这要根据自己的实际情况进行设置。
另外,还有很多其他WooCommerce收付款插件可供选用。

账户和隐私:访客结账板块建议大家同时勾选“允许客户在没有账户的情况下下单”和“允许客户在结账时登录到现有账户”2个选项;在创建账户板块,建议大家同时勾选“允许客户在结账时创建账户”、“允许客户在我的账户页面上创建账户”、“创建账户时,自动根据客户的名字、姓氏或电子邮件地址为客户生成账户用户名”以及“创建账户后,会自动生成一个账户密码”4个选项。其他几个选项根据自己的实际需要进行设置。
电子邮件:电子邮件设置板块分为新订单、已取消订单、失败的订单、订单保留等用于多个场合的邮件模板,我们可以点击每个模板后方的“管理”按钮进行自定义设置。
集成:如果大家不了解这个板块,可以维持默认设置。
高级:高级选项下分为多个选项卡。这里着重提一下安装页面板块,如果误删了购物车页、结账页、我的账户页等页面,我们可以使用WooCommerce短代码重新创建这些页面,这部分上文已经提到过。另外,卖家还可以在此处针对结账页面设置强制性SSL证书、启用或禁用WooCommerce API秘钥、授权访问外部应用程序等功能。
第9步:添加新产品
添加新产品的过程跟撰写新文章的过程类似,大家可以遵照下面的说明将产品添加到店铺里。
在后端左侧找到WooCommerce下方的产品按钮,并点击下方的新增按钮。
输入产品名称,并添加跟产品有关的详细描述。

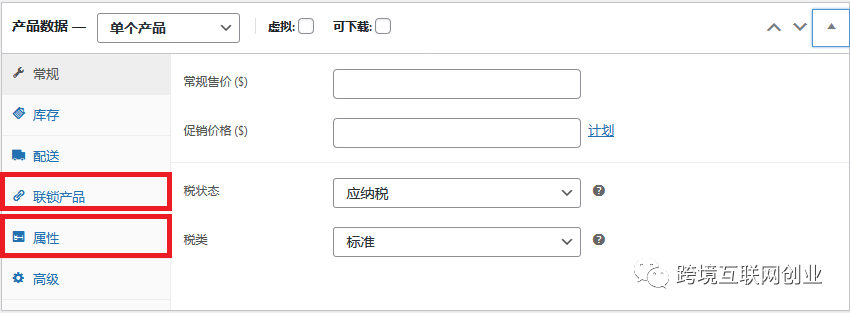
滚动鼠标找到产品数据部分,然后选择产品类型。这里我们可以设置价格、库存、配送、相关产品等信息。如果出售的产品是非实物产品,例如不需要配送的数字产品或虚拟产品,我们可以勾选虚拟复选框;如果产品属于软件或者文件,我们还可以勾选可下载复选框。

下面我们填写价格和产品简短描述,产品简短描述部分是在产品名称下方位置展示的。
在编辑器右侧,我们需要选择产品类别。我们可以创建一个新产品类别,或者直接从之前创建的类别中选择一个类别作为父级分类。
产品标签是给产品进行标识的和分类的,方便买家搜索产品。标签和分类的目的都是给内容进行分类,具体两者之间的区别和联系可以参考《分类目录 VS 标签》这篇文章。
产品图片区域可以上传产品的单张图片。
产品相册板块可以添加同一款产品的多张图片。
完成设置后,我们可以选择预览,也可以选择保存草稿或直接发布产品。另外,在发布按钮板块,还可以对产品内容进行密码保护。在目录可见选项这里有几个选项,我们要根据自己的实际需求进行设置。
这里重点说一下可变产品的创建以及属性和变量的使用。这里以不同颜色的T恤为例。首先我们输入产品的描述,然后在产品简短描述部分也输入少量内容。然后我们转到产品数据板块。在产品数据板块我们将T恤选为可变产品,然后分别在常规、库存、配送这里进行设置。接下来我们在属性和变量这里进行设置。
首先我们点击属性,进入属性板块后我们点击添加按钮。名称这里我们输入Color(颜色),并勾选“在产品页可见”和“用于变量”2个选项,接下来在后面的属性值栏里输入“black | white | blue”(即黑色 | 白色 | 蓝色)3个属性,最后点击“保存属性”按钮。

下面,我们点击变量板块进行设置。变量板块包括“添加变量”和“为全部属性创建变量”2个选项,一般来说我们需要选择“为全部属性创建变量”选项。这样就省去了后边一个个添加变量的麻烦。点击“为全部属性创建变量”后的确定按钮就会生成包含上面黑色、白色、蓝色在内的产品。这里我先将默认的表单值设为White(即白色),然后我们分别点击对应产品ID后边向下的箭头分别对白色、黑色和蓝色的T恤进行编辑,如下图所示。

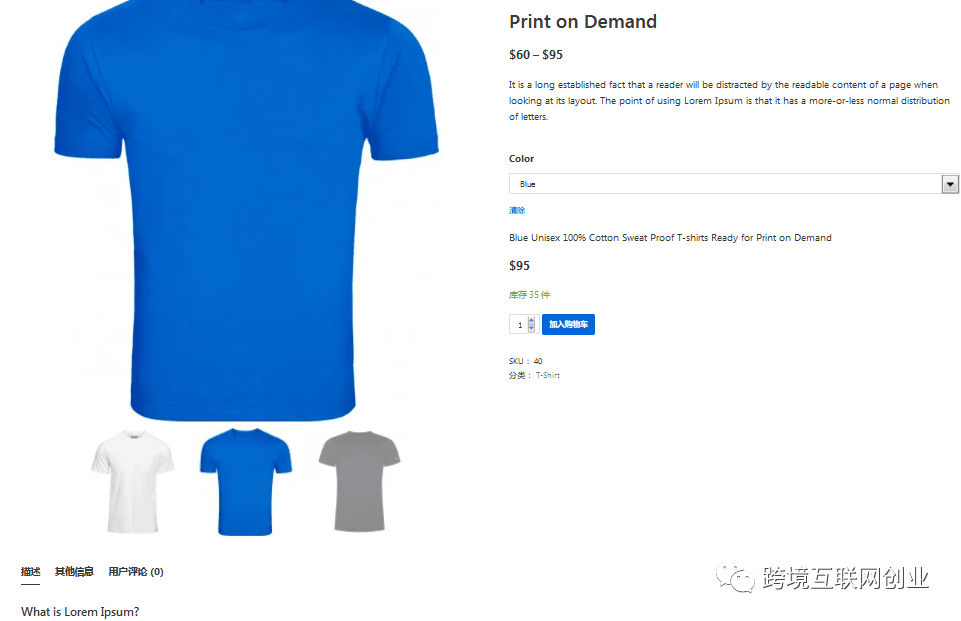
对3种颜色的T恤编辑完成之后,我们选择产品类别。如果你没有T恤的分类,这里可以创建一个。然后我们设置好产品图片和产品图片相册,最后点击发布按钮。最后的T恤产品页效果如下:

上图中有中文,大家只需要将网站语言设为英文或者你想要的语言就可以了。
添加产品注意事项
学习一些WooCommerce的基础知识非常重要,而且必须要了解产品类别、产品属性、产品类型。
产品类别(Product Category):产品类别可以帮卖家对产品进行分类。例如,卖家出售的产品有全套衣服,上身穿的衣服,下身穿的衣服和夜间穿的衣服,卖家就可以使用这些进行分类。产品类别可以帮助买家快速定位要购买的产品,而卖家可以根据自己的实际需求创建很多类别而且可以对这些类别随时进行编辑修改。
属性(Attribute):产品属性包括尺寸、颜色、材质、布料等属性,买家可以根据产品属性对产品进行筛选,快速找到自己想要的产品。卖家还可以给每个产品单独分配属性,也可以跟整个网站上的产品统一分配属性。
产品类型(Product Types):WooCommerce对产品类型有预设值,可以帮助客户节省不少时间。
单个产品(Simple)-单个产品就是在没有任何附加条件的情况下可以进行配送的产品,例如实体书籍。
成组产品(Grouped):卖家可以对相关产品进行分类,例如酒杯。
虚拟产品(Virtual)- 虚拟产品是指那些不需要进行配送的非实物型产品,如服务。
可下载产品(Downloadable)- 指的是可以下载的数字型产品,如歌曲、图片、视频、电子书等。
外接/关联产品(External)- 指的是在网站上打广告的产品,但是销售点却是在其他网站上。
可变产品(Variable)- 指的是拥有不同质量的产品,如尺寸、颜色、布料等。例如鞋和服装。可变产品要跟属性(Attribute)配合使用。
产品管理
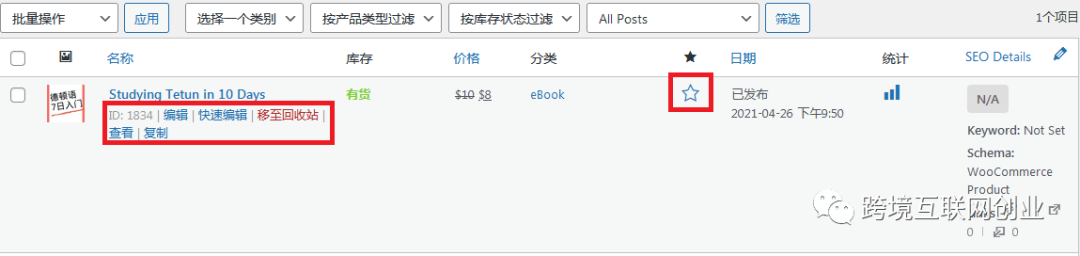
接下来我们看一下产品页面。对产品的管理可分为编辑、预览、批量编辑等功能。
复制产品– 找到产品下方的复制按钮(Duplicate)。WooCommerce可以创建并打开一个新产品供卖家进行编辑。如果你有相似的产品,这个功能就特别有用。
将产品设为精选产品 – 点击产品上的星号。精选产品将出现在主页上,或者可以使用短代码插入到博文里。

删除产品(Delete)- 点击移至回收站按钮即可完成产品删除的操作。
第10步:WooCommerce管理
学习了产品管理之后,我们接下来看一下其他操作,如订单、优惠券、报表和其他店铺设置。
订单管理
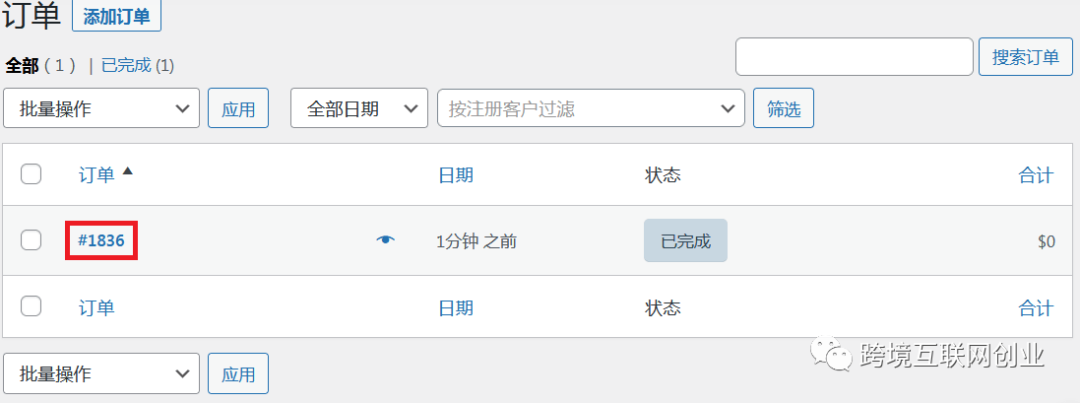
每次客户完成结账都会产生一个新订单。我们可以通过左侧的WooCommerce→订单进行查看。
每个订单都有独特的订单ID、购买日期、订单状态和总价。
要查看单个订单或进行编辑,点击订单名称。然后我们可以轻松更改订单状态,修改订单里的产品,解决退款申请,浏览修改价格、税费、配送、电子邮件等信息。

优惠券管理
优惠券是进行产品推广和销售的有效方式。在WooCommerce里,用户可以在优惠券板块对优惠券进行添加、编辑、浏览等操作。
创建新优惠券跟创建新文章或新产品的方法类似。首先我们应该选择一个名称或者生成一个优惠券代码。然后决定优惠券类型,例如固定金额优惠券或按折扣比例的优惠券。同时我们还可以选择免费配送。最后我们选择截止日期,然后点击发布按钮。
如果要对优惠券进行编辑,直接点击优惠券名称,然后做必要的调整。

顾客(Customers)
在WooCommerce的顾客部分,卖家可以查看所有老客户的信息,这些信息包括:
姓名;
用户名;
上次活动时间;
注册日期;
电子邮件;
订单;
总花费;
国家/地区;
城市;
平均订单价值;
卖家还可以将这些信息下载下来。
报表管理(Report)
在报表部分(Report),卖家可以看到店铺里购买产品的数量,总销售额,每日平均销售额,产品数据以及其他相关状态。
卖家可以在这版块针对某个产品、某个产品分类、优惠券生成相关数据。选择报表的前后日期,然后单击Go按钮就可以生成报告。
状态
这里我们对状态板块进行了解。我们可以在这个板块了解WooCommerce版本、服务器类型、PHP限制等内容。
在WooCommerce下方找到状态选项并点击该选项,我们就进入了系统状态、工具、日志、WooCommerceShipping & Tax等选项卡板块。
系统状态:这个板块可以看到有关API套装、服务器环境、数据库、安全性能、插件、设置、页面、状态等内容。
工具:卖家可以在这个板块清理WooCommerce缓存,开启或禁用调试功能,重置用户权限等功能。
日志:这个选项卡可以搜索一些调试的相关信息。
扩展
WooCommerce之所以受欢迎,是因为其扩展插件和应用非常强大。WooCommerce扩展应用跟WordPress插件类似,卖家可以根据自己的需要安装一些扩展应用。
虽然大部分是付费扩展插件,但基本上都物有所值。用户可以利用这些扩展应用丰富店铺功能,添加更多收付款网关,添加多种产品配送方式,还可以让WooCommerce跟其他第三方应用相集成。
第11步:外贸自建站之外观设置
大多数情况下,使用默认WordPress主题来展示自己的跨境电商独立站并不是明智的选择。卖家应该利用多个灵活的自定义选项根据自己的需求对网站进行自定义设置。因此,小编推荐大家使用定制主题。
卖家可以通过改变网站设置或者添加其他WooCommerce插件来改善用户体验。而且市面上有很多免费的主题和插件可供选择。
给WordPress网站安装主题非常简单,在WordPress后端仪表盘上按照外观→主题的顺序操作,然后点击添加新主题按钮。
随后我们可以在WordPress免费主题库里选择免费的主题,或者点击安装主题按钮,然后选择上传主题按钮将购买的付费主题上传到网站上并启用。
这里,小编给大家推荐的主题如下:
第12步:丰富跨境电商独立站功能
本跨境电商独立站制作教程中多次提到扩展应用程序和插件的作用,正是这些插件和扩展应用程序才使得WooCommerce如此强大。我们可以在WooCommerce核心功能的基础上添加其他强大的功能。这些扩展插件的作用和功能也是各式各样,他们可以提升用户体验、推出多语言选项、提供更多货币选项以及分析等功能。
要在WordPress里安装插件,需要我们在管理员后端按照插件→安装插件的步骤操作,其安装方法跟主题安装方法类似。
跟WooCommerce相关的插件太多了,这里小编帮大家整理了一些:
最好的WooCommerce插件;
相关知识
WordPress和WooCommerce简介
WordPress是由MattMullenweg和Mike Little在2003推出的内容管理系统,自动它发布起就吸引了很多用户的目光。最初,WordPress这是一个博客平台,而如今在WordPress基础上搭建的网站就占了整个互联网网站的30%。很多知名的网站也都是在WordPress的基础上搭建的,如TED、纽约时报、今日美国、CNN等网站。
WordPress是开源平台,是建立在PHP语言和MySQL语言基础上的。由于它的开源特性,很多开发人员和设计师都在为整个社区开发新的主题和插件,都在努力提升这个平台。
WooCommerce是WordPress网站实现电商功能最受欢迎的插件,3000多名用户对这个插件的评分为4.6,其安装量达到了惊人的4000万。它之所以这么受欢迎,原因也比较简单。
首先这款插件是完全免费的,它跟WordPress一样,也是一个开源平台。虽然用户可能需要付费购买一些扩展应用,但使用WooCommerce插件可以在WordPress博客的基础上实现普通网店所需的功能,包括:
产品页面;
购物车和结账功能;
安全支付功能;
快递及标签印制功能;
自动计算税费;
跟GoogleAnalytics、Facebook、MailChimp等插件都可以进行集成。
小编着力推荐WooCommerce插件。不过还有一些插件也可以实现电商的功能,如Shopify或Magento。这里有几篇对比测评方面的文章供大家参考:
跨境电商独立站的网站服务器
说到自己制作网站,我们首先需要考虑的重点事情就是给网站选一个服务器。
网站服务器是存储网站资源、文件、数据的地方,它相当于电脑的硬盘。如果网站没有服务器,别人是无法访问你的店铺的。服务器有点类似于房子,如果你没有房子,你就没办法接待客人。
如果你不太熟悉网站服务器的类型,可以直接选择本博客推荐的最好的WooCommerce电商服务器。在谈到网站的服务器类型时,一般有4种分类:
本文跟大家分享的是如何在云主机上制作自己的跨境电商独立网站。云主机通常被认为是网站托管领域的未来,而且很多网站都已经慢慢过渡到了云主机上。
云服务器的优势
云服务器可以说是按需付费,这点是很多人喜欢使用云服务的原因;
云服务器使用灵活,可以按需升级套餐,服务器资源可以随时满足客户需要。如果想让自己的云服务器扩容,只需要点击一个按钮就可以了。
云服务器可以远离第三方的DDoS攻击;
云服务器非常可靠,他启用了世界各地的物理服务器。加入有一个服务器出现了宕机的情况,它还可以启用其他服务器来保存网站内容、数据,网站不会出现访问不了的情况。
云服务器上的网站加载速度快。
很多SEO专业人士都认为,加载速度快的网站可以明显提高网站的转化率。本博主推荐大家学习一下本网站上SEO板块的内容。
国外知名SEO专家Neil Patel曾说“40%的用户在访问网站时如果要等待3秒钟进行加载,他们往往会放弃继续访问”。他还说“如果一个电商网站每天赚10万美元,页面加载速度每延迟1秒钟都可能导致卖家每年错失赚取2500万美元的机会”。
本来一个网站能够将用户成功吸引到自己的网站上就够难了,想办法让用户停留在自己的网站上更是难上加难。
多合一托管(Bluehost,Hostgator等)
WooCommerce是出了名的可以拖慢网站速度,尤其是一些电商网站。不过还有不少多合一网站托管主机推出了WooCommerce主机。选用这些主机在完成WordPress安装的同时,也完成了WooCommerce的安装。
例如Bluehost、SiteGround、Hostgator这样的网站托管商都推出了多合一网站托管的服务。这就是说用户在选购一个网站服务器套餐以后,还可以获得1个免费的网站域名。
另外,我们经常会见到一些非常便宜的服务器套餐,比如每个月只有3.95美元的共享式网站虚拟主机。不过这个定价大部分都是针对一次性购买3年的用户才有效。有的用户在一次性购买了3年以后,网站迅速壮大,所选的托管主机已经满足不了网站巨大的流量和访客需求了,他们还需要将托管服务进行升级,有的还需要进行网站搬家迁移。
结语
跨境电商独立站制作教程是在Cloudways云主机基础上制作的WordPress网站,然后再在WordPress博客站的基础上安装WooCommerce插件实现的跨境电商功能。整个流程下来就是通俗意义上的外贸自建站教程。
很多跨境电商网站都是在WooCommerce的基础上搭建的,因此掌握本教程就是掌握了建立其他类型的跨境电商网站的基础。所以本教程非常重要!
WooCommerce的强大之处就在于普通的用户不需要掌握代码知识也可以自己制作独立的店铺,而且还有很多跟WooCommerce配套的插件可以使用。
此外,苦心孤译博客上还有不少跟跨境电商有关的建站教程都跟WooCommerce有关,这里给大家列举几个。
在跨境电商独立站制作完成后,我们还需要使用类似于Rank Math(苦心孤译博客也整理了Rank Math教程供大家学习)这样的SEO插件对WooCommerce跨境电商网站的SEO进行设置,同时还要注意好电商网站的安全防护工作(如使用Sucuri插件)。
添加好产品以后,我们还需要利用WordPress自身强大的博客功能源源不断地生产新内容,吸引流量。在做好本站自身的SEO外,还可以利用社交网站等平台进行推广,当然也包括在Facebook等平台打广告等手段。
有关营销推广的内容本文暂不做过多详述,大家感兴趣可以关注苦心孤译博客的SEO板块。
本文只属于入门级文章,如果您觉得本文忽略了某些重要内容,可以在文章下方的留言评论区留言。如果您喜欢本篇文章,还可以订阅网站上的内容,也可以关注微信公众号(搜索跨境互联网创业公众号),或加入QQ群(见网站最下方的QQ号码– 225264505)。当然,更欢迎各位在文章下文留言评论,或分享转发本文。

*************************扫码关注**************************

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复