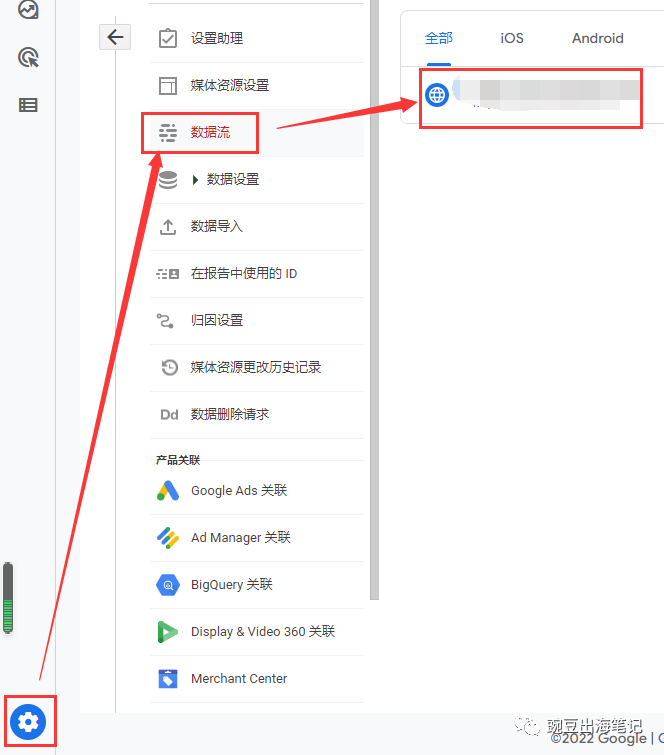
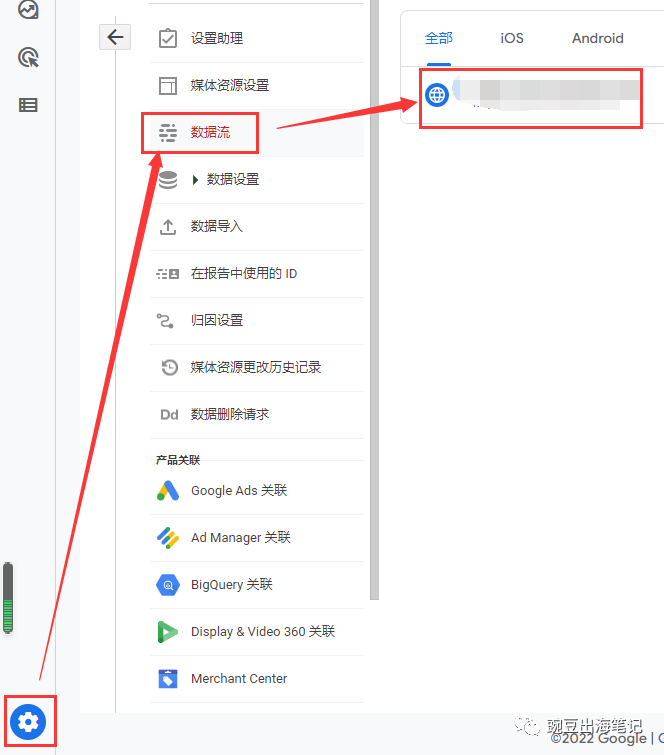
在之前更新的视频和文字教程中,GA4全局代码打开数据流后就可以找到,但是GA4调整界面后,全局代码变的隐蔽了,有很多同学找不到。 这篇文章就带大家看看,现在未安装和已安装全局代码的GA4,分别要在什么位置找到全局代码。 一、 未安装GA4全局代码 1、先按照原来的路径打开数据流:管理-媒体资源-数据流-点击对应的数据流 2、点击此模块顶部的“查看代码说明”,即可找到代码 二、 已安装GA4全局代码 1、按照原来的路径打开数据流:管理-媒体资源-数据流-点击对应的数据流 2、点击Google代码模块的“配置代码设置” 3、点击截图位置“安装说明” 4、在“手动添加”部分,即可找到完整的GA4全局代码 加群或交流扫码加我微信 B站|豌豆出海笔记 微信|manmanlai2001 往期精彩回顾 GA4: Google Tag Manager系列: Woocommerce网站怎么加Google Ads动态再营销代码 怎么用Google Tag Manager做Google Ads转化跟踪 怎么创建并安装Google Tag Manager | GMT02 Google Tag Manager怎么预览测试 | GMT04









文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复