前段时间,其实不是前段时间,大概是去年就已经收到谷歌分析的提醒,它们的GA4将取代UA,而且就在明年的7月1日起。这意味着明年的7月1日起,我们所使用的UA将不能继续追踪网站的数据,这里所指的是独立站。

一.如何安装?
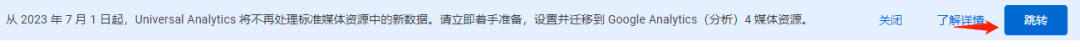
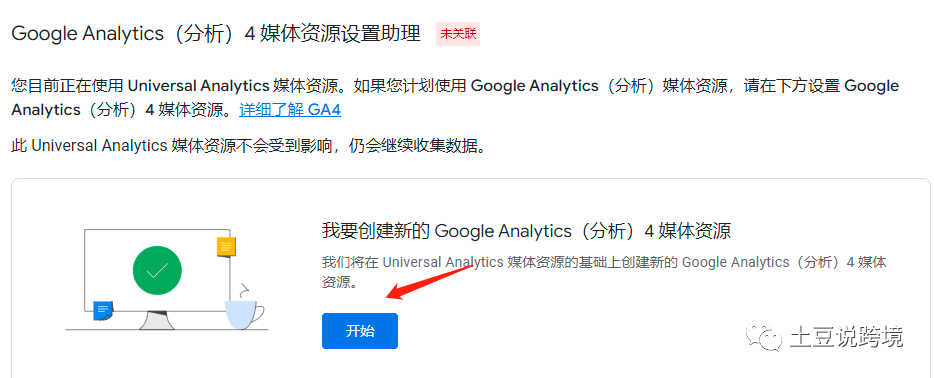
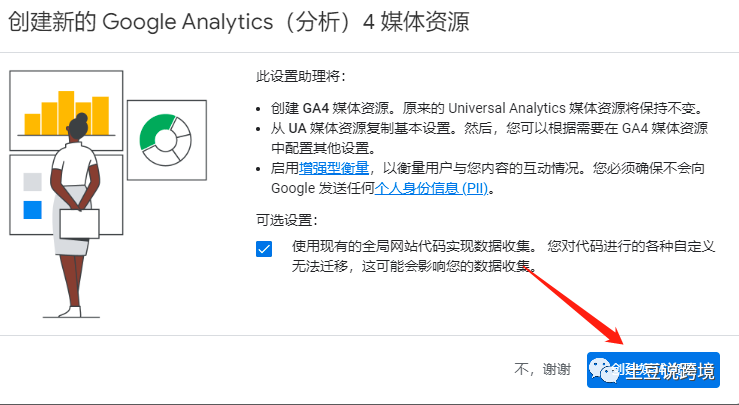
谷歌分析如何创建我就不说了,这个应该很简单的事情了。如果是已经使用UA的账户直接点击跳转,然后创建新的GA4



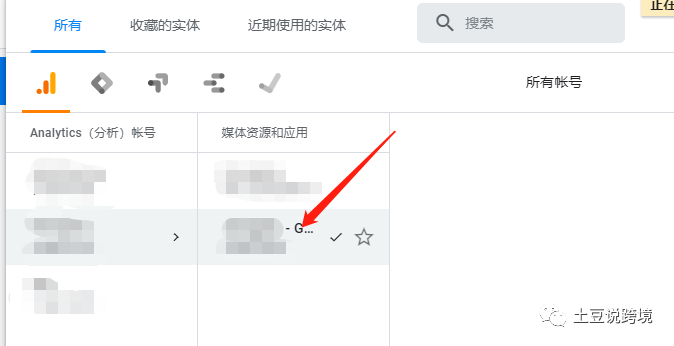
刚创建的只是GA4的媒体资源,其实相当于有了这个GA4账户,但是还没关联到网站以及其他的设置。这里可以刷新下,因为刚才是在UA的基础上进行创建的,这时候我们需要跳转到GA4的界面。可以点击谷歌分析右边的“所有账户”,然后找到你刚创建的GA4账户,点击跳转。


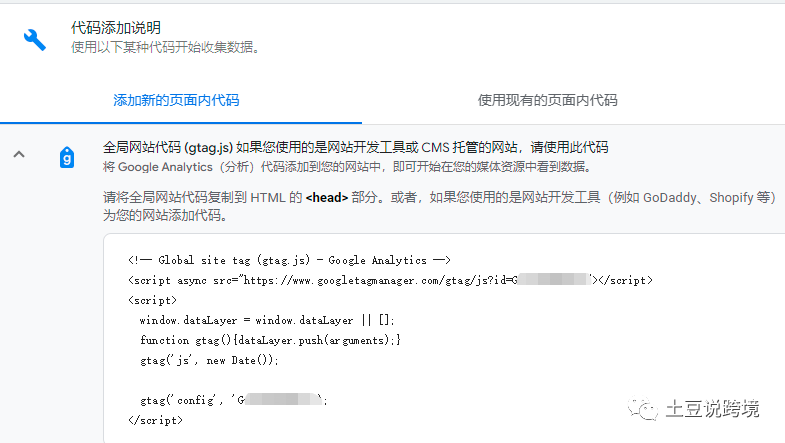
点击获取代码添加说明,这里会弹出网站数据流详情。有些增强型衡量功能已经自动打开,这些对于做电商的网站来说还是很有必要开的。下方会有代码添加说明,这个就类似于之前的UA代码,点开点击旁边的复制即可,然后将下面的代码放到网站的<head>里面。

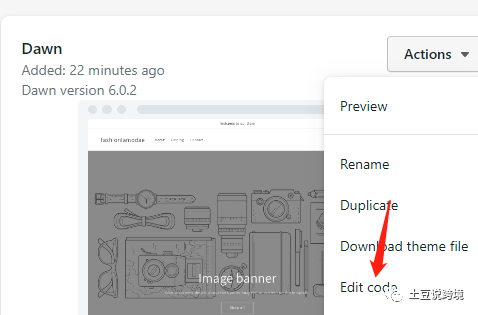
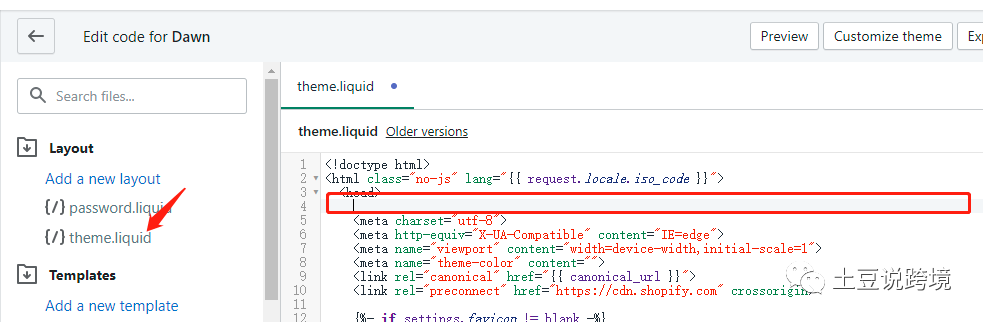
对于Shopify用户,其实比较简单,就在主题的edit code模块里。然后将代码放在我截图里的框框里即可。(代码生效是需要时间的,你可以第二天打开GA4看看具体的数据)


而对于Shopline建站的网站 直接复制G-xxxx这些到指定的位置即可。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复