网站多语言的方案,目前主流的做法有两种。其一是使用多语言插件(类似 GTranslate),自动将网站翻译成对应的小语种。其二是手动从一个母站上复制出多个站点出来,逐个进行手动翻译。
今天先不谈这两种方案孰优孰劣,就简单聊聊在多语言网站中,经常会涉及到的一个标签,Hreflang。
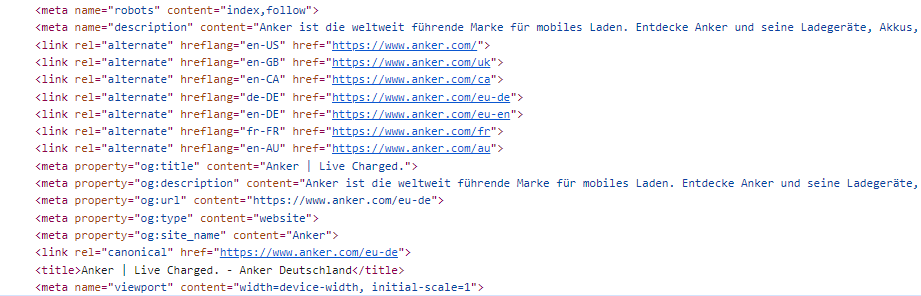
其实从技术角度出发,Hreflang 标签是一个 HTML 属性,作用就是指定网页的语言与区域定位,好让搜索引擎知道,来自特定区域的用户,该展示哪种语言版本的页面。
所以 Hreflang 标签使用得当的话,是可以有效提高不同地区使用不同语言进行搜索时的结果准确性。

就比如上图便是我截取的 Anker 站点的多语言设置信息,基本上每一个网页都有设置好相应的多语言链接信息。
但是我们普通的网站,可能都是采用 WP 建站,而非 Anker 这种自定义开发模式去做的。所以我们自己亲自去设置这些多语言 Hreflang 标签信息,就会比较困难。
所以怎么做?
这里以 Weglot 这个多语言翻译插件为例,我们需要做的,不过是使用 Weglot 插件将各个网页翻译成相应的语言版本(子域名或者子目录都可以)。
然后使用 SEO 插件将各个语言版本的集成起来,比如 RankMath 这款 SEO 插件便支持自动集成 Hreflang 标签。等全部处理完毕后,我们需要做的则是去前端验证下信息是否设置正确了。
其实整个做法很简单,就不展开具体步骤了(可以谷歌下具体的步骤指南)。
其实上面提到的这些做法,针对的只是使用插件翻译成多语言这种技术场景。如果你采用网站复制的方案去做,可能并不需要这么复杂。
这里简单提一下逻辑。
比如我现在有网站 abc.com,那我可以采用技术手段将网站 abc.com 复制出一个一模一样的出来,放在 abc.com/fr 目录下。那此时 abc.com 与 abc.com/fr 这两个网站,对于搜索引擎而言就是两个独立的网站。
那下一步我需要做的就是将 abc.com/fr 这个网站上的语言逐一翻译成法语,然后请求搜索引擎收录。因为 abc.com/fr 这个一开始就是法语设置的,且内容、图片、文案等等方面的信息,全部都是法语,自然会被搜索引擎认为这就是一个单纯的法语站点,后续也就只会显示在法语环境下。
其实采用这种方案去做的话,就不需要考虑什么 Hreflang 标签了,毕竟每个网站都是相对独立且互不干涉的。
至于哪种方案好,其实都是相对的,仁者见仁吧。后续如果有可能的话,分析下这块的数据对比信息。
以上。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复