分享一个我觉得做得挺好的 SEO 案例,尤其是在商品类目页面与商品详情页面的优化上做得非常好。

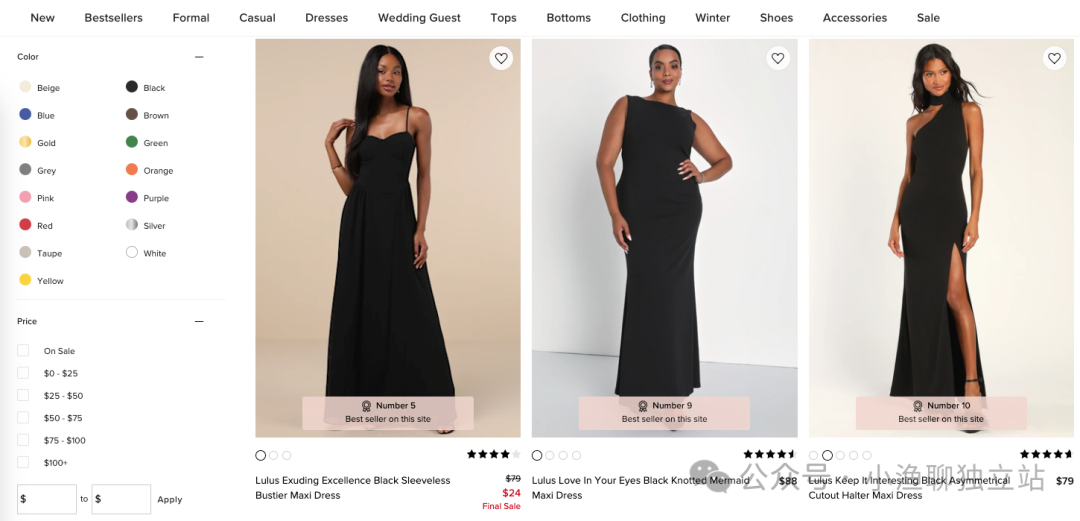
案例如上,一个做女装的 C 端电商站点,流量非常大。
链接:https://www.lulus.com/
第一眼看这个类目页面,给我的感觉就是非常清爽简洁,布局非常合理,且画面的前端交互做得非常不错。
顶部的网站大导航,配合左侧的分面导航,基本能将产品属性的筛选做完善。
且有兴趣的小伙伴可以去看看这个网站的左侧分面导航栏信息,基本上各个维度的筛选指标都有。一定程度上说明这家公司,在做商品信息管理的时候做得非常细,同时一个分类指标基本就表明存在一个参与排名的页面。
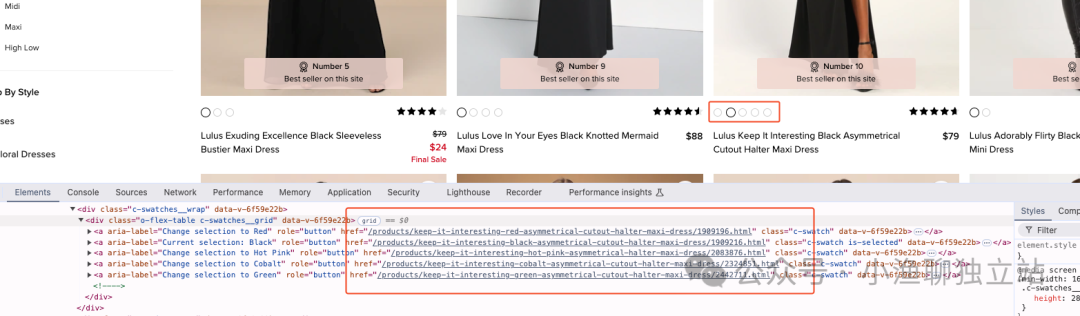
但重点还不在这里,点睛之笔在每一个产品的变体分类上。

看上面这个细节图,每一套服装都有很多颜色变体,这个网站直接将每一种颜色做成一个单独的页面。同时在具体的产品信息展示上,将所有的颜色变体聚合到一起进行展示。
比如上图中,图片底下的几个小点便是具体产品颜色变体的样例(可能是存在 bug,没显示具体的颜色)。当我们点击具体的变体时,这个小的商品区块便会采用动态加载的方式,显示所需要的产品信息出来。
至于具体的产品详情页面,也是采用同样的技术来渲染各个变体商品的信息加载。
其实这种方案要明显优于我们过往使用的「多属性」方案。
其一是页面数量更多了,能精准命中相应产品的长尾关键词。其二是网站的内链体系更完善,一定程度上是利于传递权重的。
但是这种方案的难点,主要就是技术方案的开发。我现在发现市面上的几种主题,虽然也能实现同样的页面效果(点击小点切换图片),但是技术路径完全不一样。
所以有技术能力的小伙伴,不妨可以研究下相应的实现方案。另外这个网站其他的一些 SEO 优化点,也做得非常不错,有兴趣可以自己研究下。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复