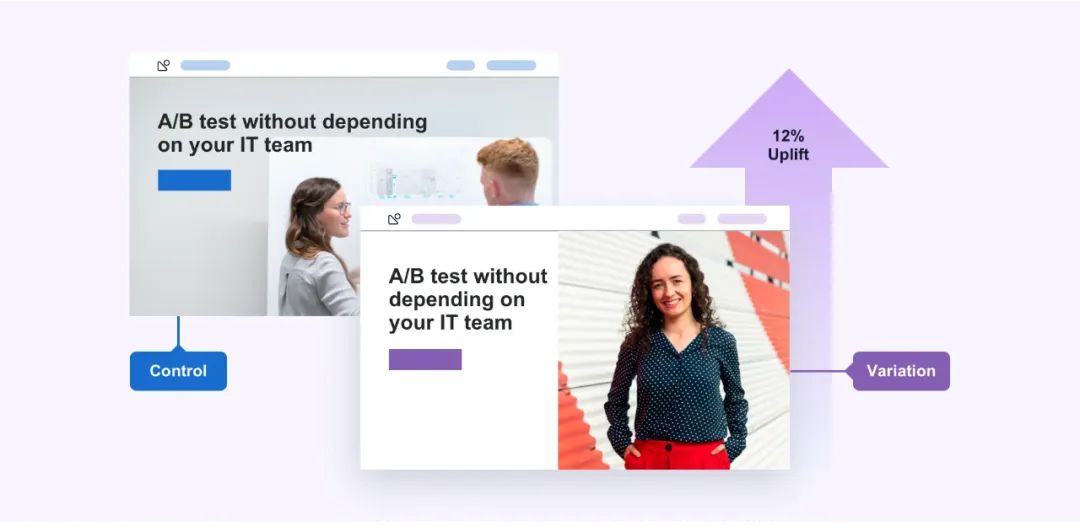
A/B 测试是比较页面元素的两个变体的过程,通常通过测试用户对变体 A 和变体 B 的反应并得出两个变体中哪一个更有效的结论。我们进行 A/B 测试的原因有多种,其中包括解决访问者的痛点、增加网站转化率或潜在客户以及降低跳出率。实际上,所有和转化相关的广告,都需要A/B 测试!今天咱们就来聊聊A/B 测试。实际上通过网站触达到目标受众的每一条内容都必须进行优化,尤其是直接影响访问者行为和转化率的元素,A/B 测试的频率应该更高才对。以下是几个我们认为关键的测试元素,可能并不详尽,主要供大家参考: 广告文本标题是访问者在网页上注意到的第一件事儿,这也决定了他们的第一印象和第二印象,填补了访问者是否会继续采取行动并转化为付费客户的空白!简短、直击要点、朗朗上口,能够在第一时间传达访问者想要的信息,最好尝试使用不同字体和书写风格,对几个副本进行A/B测试,并分析哪个最能吸引访问者的注意力让他们采取进一步的行动。网站的正文或者主要文本的内容,应该清楚地说明访问者将获得什么,这部分内容更应该与页面的标题和副标题相呼应。写得好的正文是可以明显增加网站的转化。
广告文本标题是访问者在网页上注意到的第一件事儿,这也决定了他们的第一印象和第二印象,填补了访问者是否会继续采取行动并转化为付费客户的空白!简短、直击要点、朗朗上口,能够在第一时间传达访问者想要的信息,最好尝试使用不同字体和书写风格,对几个副本进行A/B测试,并分析哪个最能吸引访问者的注意力让他们采取进一步的行动。网站的正文或者主要文本的内容,应该清楚地说明访问者将获得什么,这部分内容更应该与页面的标题和副标题相呼应。写得好的正文是可以明显增加网站的转化。
写作风格:根据目标受众使用相匹配的预期。副标题要直接面对终端用户,然后回答他们所有的问题,必须包含提高可用性的关键短语和突出要点的风格元素。
格式设置:使用合适的标题和副标题,将副标题分成简短的段落,也可以使用项目符号。
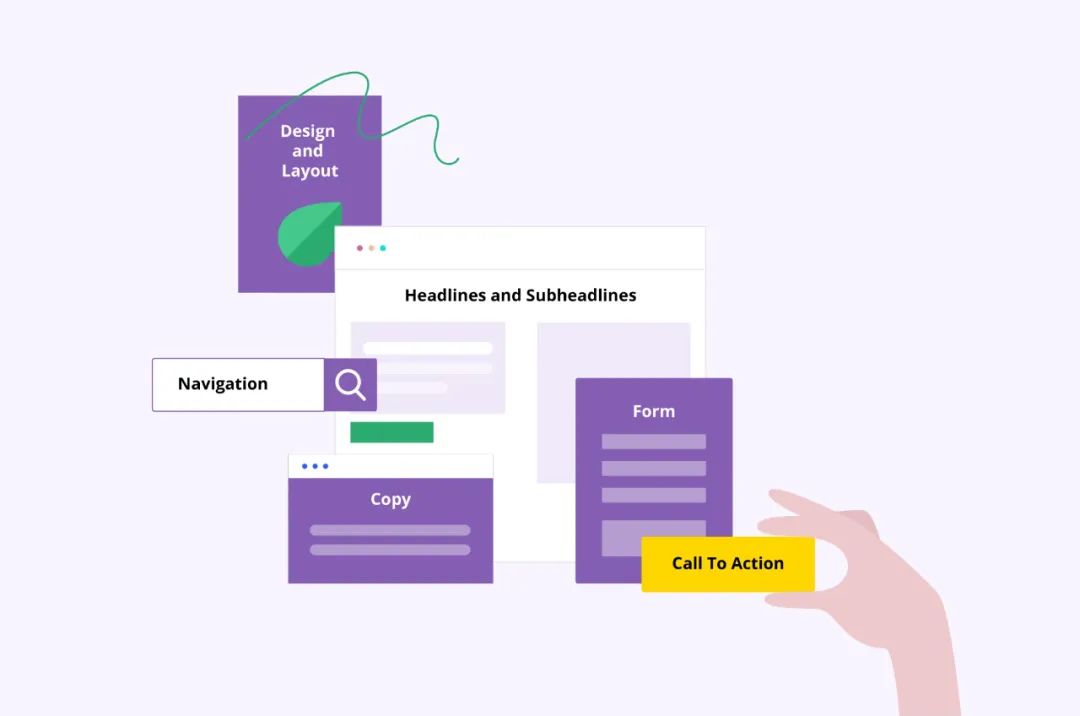
如今我们可以把这部分工作交给OpenAI,自己再加以校对,效率可以提高很多。电子邮件主题行质量的高低,将直接影响打开率。如果订阅者没有看到他们喜欢的内容,这个电子邮件很可能会被扔进垃圾箱。A/B 测试主题行可以增加人们点击的机会,尝试提出问题与陈述,相互测试有力的词语,并考虑使用带或不带表情符号的主题行。  设计和布局独立站从转化的角度来看,产品页非常重要,客户们喜欢在下单之前看到足够清晰的产品图和视频,所以我们的产品页面在设计和布局方面必须处于最优的状态。除了文案以外,页面的设计和布局还包括图像(产品图片、优惠图片等)和视频(产品视频、演示视频、广告等),产品页面应该回答访问者的所有问题,绝对不能让他们感到困惑,所以我们要做到以下几点:
设计和布局独立站从转化的角度来看,产品页非常重要,客户们喜欢在下单之前看到足够清晰的产品图和视频,所以我们的产品页面在设计和布局方面必须处于最优的状态。除了文案以外,页面的设计和布局还包括图像(产品图片、优惠图片等)和视频(产品视频、演示视频、广告等),产品页面应该回答访问者的所有问题,绝对不能让他们感到困惑,所以我们要做到以下几点:提供清晰的信息:根据销售的产品,寻找创新型的方法来提供必要的背景信息和准确的产品描述,以便潜在买家在寻找查询答案时不会被杂乱无章的文案淹没。
突出显示客户评论:为您的产品添加好评或者差评,其实负面评论也会增加独立站的可信度,全五星好评的网站会给人一种“假”的印象。
编写简单的内容:避免在修饰内容时用复杂的语言,也会让潜在买家感到困惑。保持简短、简单且读起来有趣。
营造紧迫感:添加“库存仅剩2件”等标签、“优惠2小时15分钟后结束”等倒计时,或突出独家折扣和节日优惠等,以促进潜在买家立即购买。
其他需要重点设计的重要页面是主页和登陆页面等页面。使用 A/B 测试来发现这些关键页面的最优化版本。测试尽可能多的想法,例如添加大量空白和高清图像、以产品视频代替图像,以及测试不同的布局。 导航栏可以通过 A/B 测试优化网站的另一个元素是网站的导航。在提供良好的用户体验方面,这是最关键的元素。确保您对网站的结构以及不同页面如何相互链接并在该结构内做出反应有一个清晰的计划。 您网站的导航从主页开始。所有其他页面均从该页面出现并相互链接。确保您的网站结构使访问者可以轻松找到他们正在寻找的内容,并且不会因为导航路径损坏而迷失方向。每次点击都应将访问者引导至所需页面。
导航栏可以通过 A/B 测试优化网站的另一个元素是网站的导航。在提供良好的用户体验方面,这是最关键的元素。确保您对网站的结构以及不同页面如何相互链接并在该结构内做出反应有一个清晰的计划。 您网站的导航从主页开始。所有其他页面均从该页面出现并相互链接。确保您的网站结构使访问者可以轻松找到他们正在寻找的内容,并且不会因为导航路径损坏而迷失方向。每次点击都应将访问者引导至所需页面。通过将导航栏放置在标准位置(例如顶部的水平导航和左侧的垂直导航)来满足访问者的期望,以使您的网站更易于使用。
通过将类似主题的内容保留在同一存储桶或相关存储桶中,减少访问者的认知负担,使网站的导航可预测。例如,一个销售各种耳机的网站,其中一些可能是有线的,而另一些可能是无线的。以这样的简单方式将它们分类,当访问者寻找无线耳机或头戴式耳机时,他们可以在一个地方找到所有这些品种,而不必单独搜索每种耳机。
 CTACTA 是所有实际操作发生的地方 - 无论访问者是否完成购买并在填写注册表单后进行转化,以及更多此类操作都会直接影响您的转化率。A/B 测试使您能够测试不同的 CTA 文本、它们在网页上的位置、尺寸和配色方案等。此类测试有助于了解哪种变体有可能获得最多的转化。
CTACTA 是所有实际操作发生的地方 - 无论访问者是否完成购买并在填写注册表单后进行转化,以及更多此类操作都会直接影响您的转化率。A/B 测试使您能够测试不同的 CTA 文本、它们在网页上的位置、尺寸和配色方案等。此类测试有助于了解哪种变体有可能获得最多的转化。 内容深度一些网站访问者更喜欢阅读长篇内容,这些内容广泛涵盖甚至最微小的细节。与此同时,还有另一部分人只是喜欢浏览页面,只深入研究与他们最相关的主题。您的目标受众属于哪一类?可以通过A/B 测试内容深度来明确上面的问题。创建两段相同的内容,其中一段明显长于另一段,可以提供更多细节。分析哪一个对你的读者最有吸引力。 了解内容深度会影响 SEO 和许多其他业务指标,例如转化率、页面花费时间和跳出率。A/B 测试使您能够找到两者之间的理想平衡。理想情况下,有四种基本测试方法:A/B 测试、分割 URL 测试、多变量测试和多页测试。我们已经讨论过第一种,即 A/B 测试。让我们继续讨论另外3种。
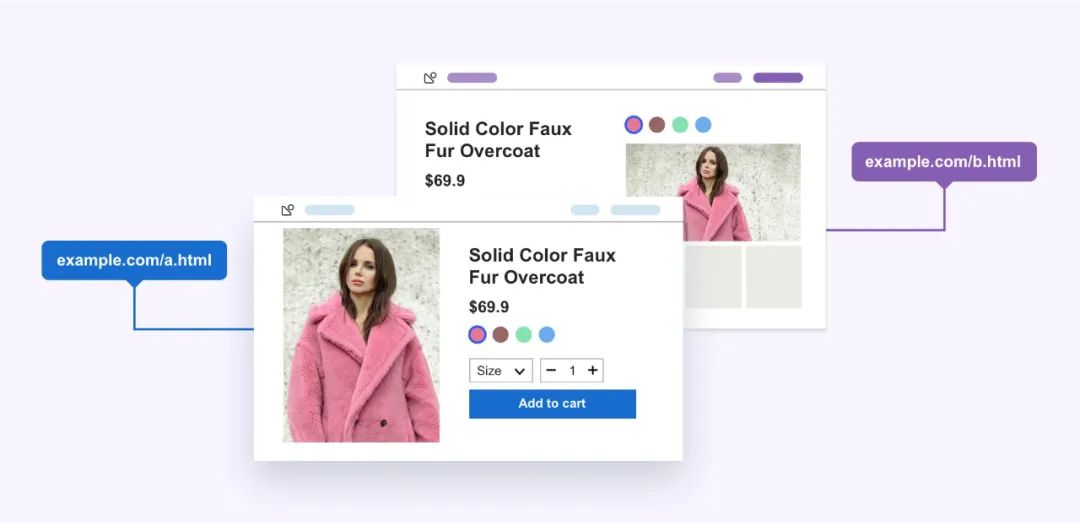
内容深度一些网站访问者更喜欢阅读长篇内容,这些内容广泛涵盖甚至最微小的细节。与此同时,还有另一部分人只是喜欢浏览页面,只深入研究与他们最相关的主题。您的目标受众属于哪一类?可以通过A/B 测试内容深度来明确上面的问题。创建两段相同的内容,其中一段明显长于另一段,可以提供更多细节。分析哪一个对你的读者最有吸引力。 了解内容深度会影响 SEO 和许多其他业务指标,例如转化率、页面花费时间和跳出率。A/B 测试使您能够找到两者之间的理想平衡。理想情况下,有四种基本测试方法:A/B 测试、分割 URL 测试、多变量测试和多页测试。我们已经讨论过第一种,即 A/B 测试。让我们继续讨论另外3种。 分割 URL 测试测试领域的许多人将拆分 URL 测试与 A/B 测试混淆。然而,两者有着本质上的不同。分割 URL 测试是指一种实验过程,其中测试现有网页 URL 的全新版本,以分析哪个版本性能更好。 当您只想测试网站上的前端更改时,会使用 A/B 测试。另一方面,当您希望对现有页面进行重大更改(尤其是在设计方面)时,可以使用拆分 URL 测试。您不愿意为了比较的目的而接触现有的网页设计。 当您运行拆分 URL 测试时,您的网站流量会在控件(原始网页 URL)和变体(新网页 URL)之间分配,并测量它们各自的转化率来决定更优的一方。
分割 URL 测试测试领域的许多人将拆分 URL 测试与 A/B 测试混淆。然而,两者有着本质上的不同。分割 URL 测试是指一种实验过程,其中测试现有网页 URL 的全新版本,以分析哪个版本性能更好。 当您只想测试网站上的前端更改时,会使用 A/B 测试。另一方面,当您希望对现有页面进行重大更改(尤其是在设计方面)时,可以使用拆分 URL 测试。您不愿意为了比较的目的而接触现有的网页设计。 当您运行拆分 URL 测试时,您的网站流量会在控件(原始网页 URL)和变体(新网页 URL)之间分配,并测量它们各自的转化率来决定更优的一方。 非常适合尝试激进的新设计,同时使用现有的页面设计进行比较分析;
建议用于运行非 UI 更改的测试,例如切换到不同的数据库、优化页面的加载时间等。;
改变网页工作流程。工作流程极大地影响业务转换,有助于在实施变更之前测试新路径并确定是否遗漏了任何关键点。
 多变量测试(MVT)多变量测试(MVT)是指一种实验方法,其中同时测试多个页面变量的变化,以分析哪种变量组合在所有可能的排列中表现最好。它比常规 A/B 测试更复杂,最适合高级营销、产品和开发专业人员。
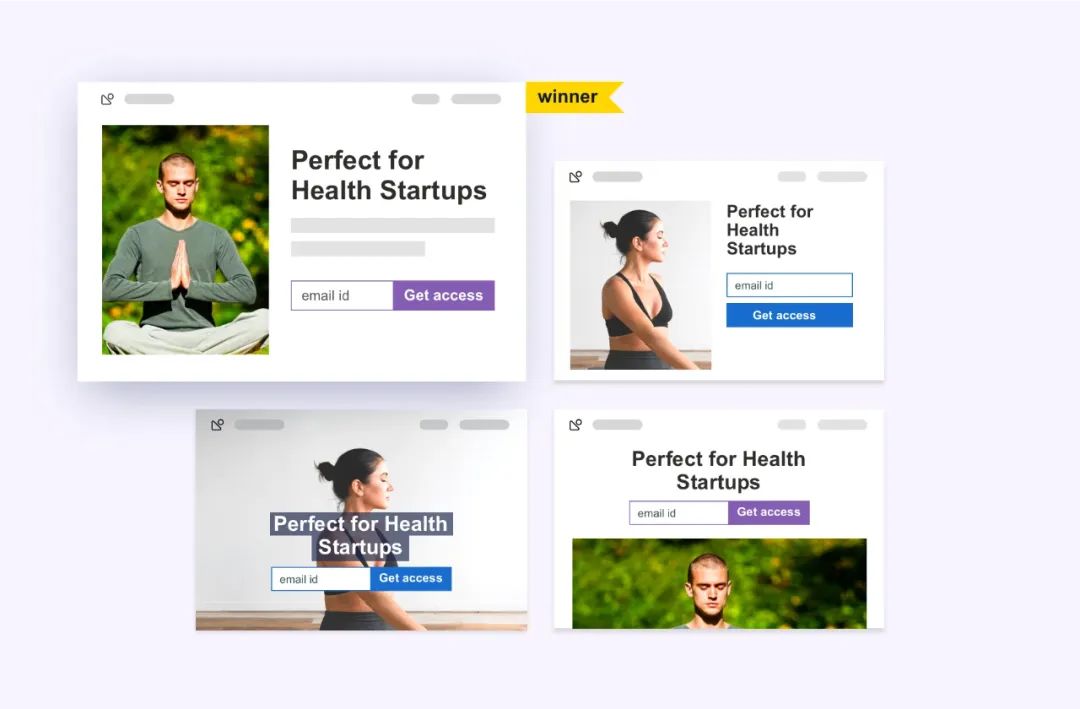
多变量测试(MVT)多变量测试(MVT)是指一种实验方法,其中同时测试多个页面变量的变化,以分析哪种变量组合在所有可能的排列中表现最好。它比常规 A/B 测试更复杂,最适合高级营销、产品和开发专业人员。
下面的示例可以让您更全面地描述多变量测试。假设您决定测试 2 个版本,分别是英雄图像、号召性用语按钮颜色以及目标网页之一的标题。这意味着总共创建了 8 个变体,将同时测试这些变体以找到获胜的变体。[No. of variations of element A] x [No. of variations of element B] x [No. of variations of element C]… = [Total No. of variations]如果执行得当,多变量测试可以帮助消除在具有相似目标的网页上运行多个连续 A/B 测试的需要。运行具有更多变化的并发测试可以帮助您节省时间、金钱和精力,并在尽可能短的时间内得出结论。有助于避免为同一目标进行多次连续的 A/B 测试,并节省时间,因为您可以同时跟踪各种测试页面元素的性能;映射所有独立元素变体(页面标题、横幅图像等)之间的所有交互。 多页测试多页测试是一种实验形式,您可以在多个页面上测试对特定元素的更改。有两种方法可以进行多页测试。第一,您可以获取销售漏斗的所有页面并为每个页面创建新版本,这使您的挑战者成为销售漏斗,然后根据控件对其进行测试。这称为漏斗多页测试。 第二,您可以测试添加或删除重复元素(例如安全徽章、推荐等)如何影响整个渠道的转化。这称为经典或传统多页测试。 与 A/B 测试类似,多页测试易于创建和运行,并在尽可能短的时间内轻松提供有意义且可靠的数据。
多页测试多页测试是一种实验形式,您可以在多个页面上测试对特定元素的更改。有两种方法可以进行多页测试。第一,您可以获取销售漏斗的所有页面并为每个页面创建新版本,这使您的挑战者成为销售漏斗,然后根据控件对其进行测试。这称为漏斗多页测试。 第二,您可以测试添加或删除重复元素(例如安全徽章、推荐等)如何影响整个渠道的转化。这称为经典或传统多页测试。 与 A/B 测试类似,多页测试易于创建和运行,并在尽可能短的时间内轻松提供有意义且可靠的数据。 它使您能够为目标受众创造一致的体验;
它可以帮助您的目标受众看到一组一致的页面,无论它是控件还是其变体之一;
它使您能够在多个页面上实施相同的更改,以确保您的网站访问者在浏览您的网站时不会分心并在不同的变体和设计之间跳来跳去。
总之,在 A/B 测试中,流量被分配到网页的两个或多个完全不同的版本中。在多变量测试中,页面的几个关键元素的多种组合会相互测试,以确定哪种组合最适合测试目标。



 广告文本
广告文本
 设计和布局
设计和布局 导航栏
导航栏 CTA
CTA 内容深度
内容深度
 分割 URL 测试
分割 URL 测试
 多变量测试(MVT)
多变量测试(MVT)
 多页测试
多页测试










发表评论 取消回复